안녕하세요. 지난 포스팅에선 컴포넌트 속성 중 베리언트 추가 방법에 대해 알아보았습니다. 나머지 속성인 불리언, 인스턴스 스와이프, 텍스트 속성에 대해 이어서 살펴보겠습니다. 다시 한번 정리하자면
Property(프로퍼티) = 속성 = 컴포넌트 자체속성
Variants(베리언츠) = 변형 = 단일 컴포넌트에서 파생된 다양한 컴포넌트를 세트로 묶어서 관리
컴포넌트 자체가 가지고 있는 속성을 프로퍼티라고 합니다.
베리언트는 한 개의 컴포넌트를 (상태, 색상, 크기... 등) 필요에 의해 다양한 컴포넌트로 변형 만들고 세트로 묶어서 관리하는 것을 말합니다.
프로퍼티는 현재 총 4가지가 있습니다.
1. Variant (베리언트) : 컴포넌트의 여러 상태에 따른 종류, 여러 컴포넌트를 세트로 묶음
2. Boolean (불리언) : Ture(참)과 False(거짓) 이렇게 2가지 옵션으로 객체를 보이게 또는 가리게 할 수 있습니다.
3. Instance swap (인스턴스 스와이프) : 인스턴스끼리 교체
4. Text (텍스트) : 텍스트 직접 선택하지 않고 디자인패널에서 바로 수정 및 한꺼번에 수정
컴포넌트 불리언 추가 방법을 영상에서는 앞서 오토 레이아웃으로 만들었던 카드 UI로 설명하겠습니다. 카드 만드는 방법은 여길 참고 해주세요.
두 번째, 불리언(boolean) : 속성
불리언 값(boolean values) True/False 또는 On/Off (Yes/NO)를 사용하면 두 값 중 하나를 선택할 수 있는 토글스위치(toggle switch)를 생성합니다.
왜 불리언으로 표현할까요? 위키백과의 설명을 그대로 가져오면
컴퓨터 과학에서 불리언 자료형은 논리 자료형이라고도 하며, 참과 거짓을 나타내는 데 쓰인다. 주로 참은 1, 거짓은 0에 대응하나 언어마다 차이가 있다. 숫자를 쓰지 않고 참과 거짓을 나타내는 영단어 true와 false를 쓰기도 한다.
이런 이유에서 Boolean으로 true / false로 보이거나 가리게 하는 걸 표현하는 것 같습니다.
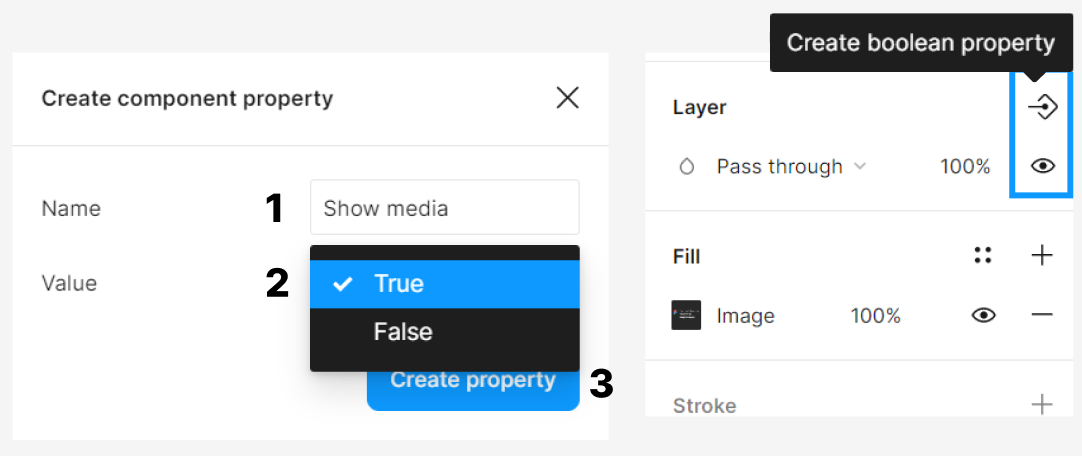
방법 1) 컴포넌트를 클릭 보이거나 가리게 할 객체(아이콘, 텍스트, 아바타, 이미지... 등)를 선택 후 1. 우측 디자인 패널에서 Layer > 프로퍼티 아이콘을 클릭합니다. 2. 구분할 수 있는 명칭을 Name에 입력 3. Value에서 True(현재 보이니까)로 그대로 두고 3. Create property 버튼 클릭
TIP. 프로퍼티 아이콘 아래 눈모양 보이시죠~ 눈을 클릭하면 레이어를 보이거나 가리게 할 수 있어요.
눈모양과 함께 기억하시면 될 것 같습니다. : ) Boolean은 눈을 감았다 떴다 하는 것처럼 보이게 가리게 한다 라구요 ㅎㅎ

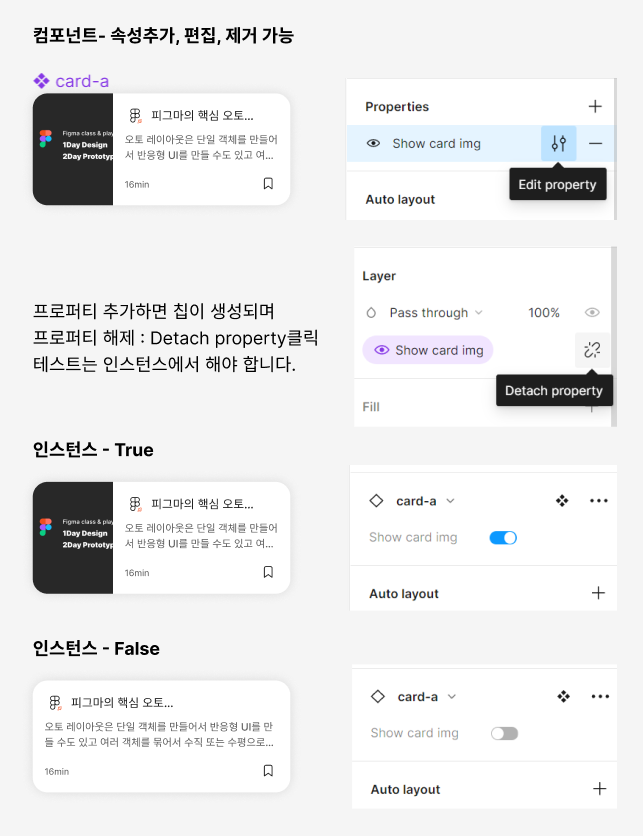
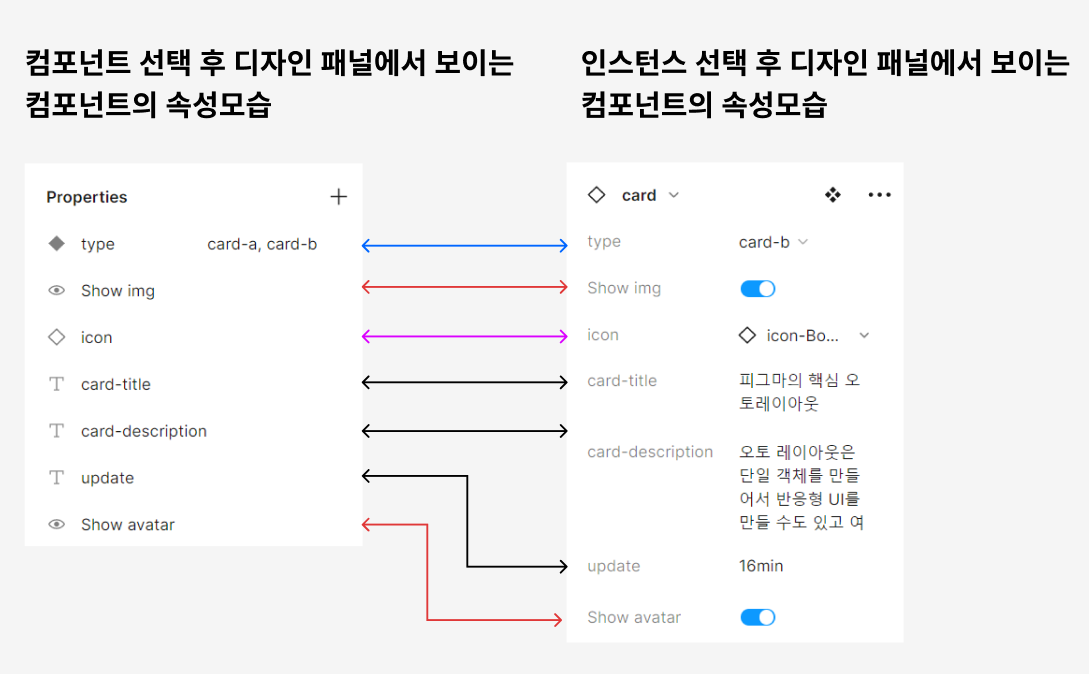
부울린 프로퍼티가 적용되면 아래 이미지처럼 보입니다. 프로퍼티 수정, 삭제, 세부내용 수정, 이름수정, 값 추가... 등 컴포넌트에서 가능합니다.
잘 적용했는지 테스트하려면 컴포넌트를 복제한 인스턴스에서 확인합니다. 인스턴스에 토글스위치가 생성되었습니다. 토글 OFF 하면 카드 이미지가 가려지고 카드정보만 남게 됩니다.

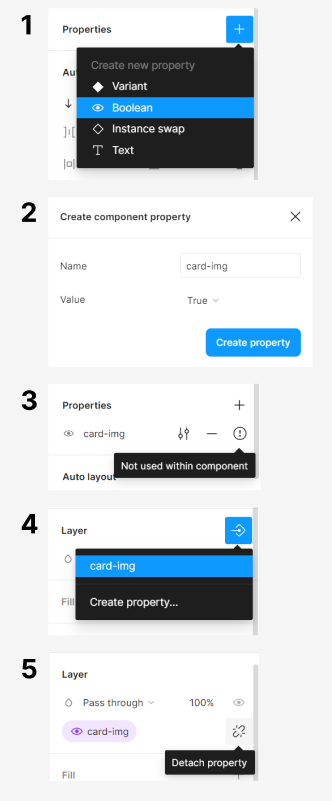
방법 2) 컴포넌트 선택 1. 디자인 패널 > Property + > Boolean클릭 2. Name : card-img > Create proptery 생성 ( 3. 아직 객체 지정이 안되어서 경고가 뜹니다) 4. 컴포넌트에서 card-img 레이어 선택 > 디자인 패널 Layer : property 아이콘 클릭 > 생성해 둔 card-img 클릭 5. 프로퍼티 적용한 모습 (방법 1을 권장 복잡합니다.ㅠㅠ)

세 번째, 인스턴스 교체(Instance swap) : 속성
지정한 인스턴스를 다른 인스턴스로 교체할 수 있으며 즐겨 사용하는 인스턴스를 지정해 둘 수 있습니다.
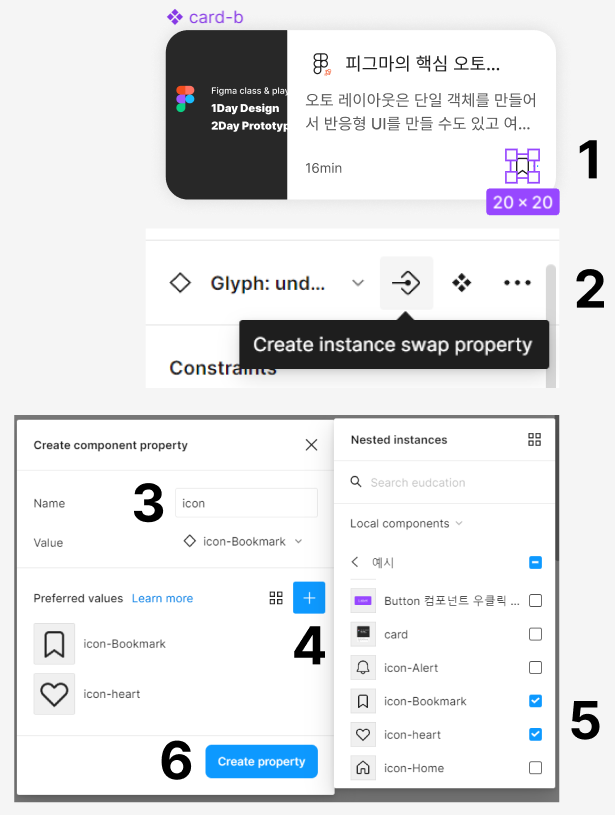
방법 1) 컴포넌트에서 1. 교체할 인스턴스 선택 2. 디자인 패널 > Instance > property 아이콘 클릭 3. Name : icon 입력 4. Preferred values + 클릭 5. 즐겨 찾는 인스턴스 여러 개 체크 (기존 인스턴스와 교체할 동일한 크기의 인스턴스로 교체가능) 6. Create proptery 생성

TIP. 기억하실 때는 인스턴스 교체 속성이니 인스턴스에서 프로퍼티 등록하는 거겠죠? 인스턴스 아이콘을 기억해 주세요. 간혹 벡터를 선택하고 안 보인다고 하는데 당연히 안 보이겠죠~ 반드시 인스턴스를 선택해야 합니다.
방법 2) 컴포넌트 선택 1. 디자인 패널 > Property + > Instance swap클릭 3. Name : icon 입력 4. Preferred values + 클릭 > 즐겨 찾는 인스턴스 여러 개 체크 (기존 인스턴스와 교체할 동일한 크기의 인스턴스로 교체가능) 5. 컴포넌트에 이미 적용된 icon-Bookmark 선택 6. Create proptery 생성 7. 컴포넌트에 icon-Bookmark 선택 8. 디자인 패널 instance > Propterty + 클릭 > 만들어둔 icon 선택 (방법 1을 권장 복잡합니다.ㅠㅠ)
네 번째, 텍스트 내용 편집(Text) : 속성
인스턴스의 텍스트 레이어를 직접 선택하지 않고도 디자인 패널에서 곧바로 내용을 편집할 수 있습니다.
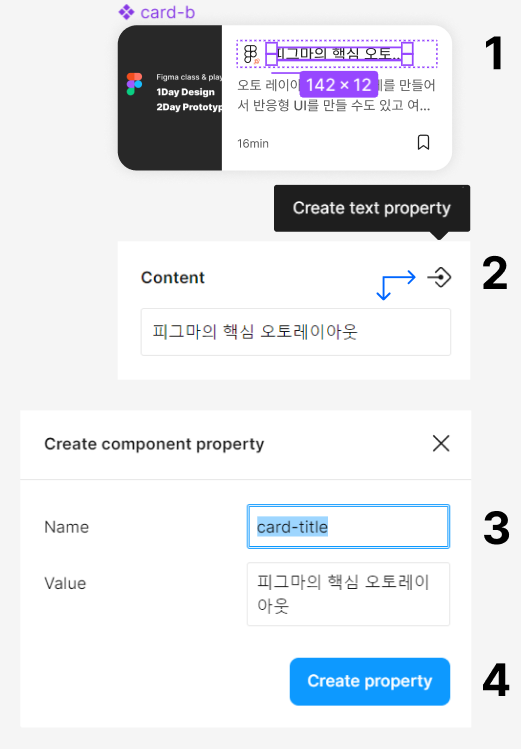
방법 1) 컴포넌트에서 1. 텍스트 선택 2. 디자인 패널 > Content > property 아이콘 클릭 3. Name :card-title 입력 4. Create proptery 생성

방법 2) 컴포넌트 선택 1. 디자인 패널 > Property + > text클릭 3. Name : card-title 4. Value : 피그마의 핵심 오토레이아웃 입력 5. Create proptery 생성 7. 컴포넌트에서 '피그마의 핵심 오토레이아웃' 텍스트 레이어 선택 8. 디자인 패널 Content : property 아이콘 클릭 9. 만들어둔 card-title 클릭 (방법1을 권장 복잡합니다.ㅠㅠ)
TIP. 기억하실 때는 디자인패널에서 글자가 보이는 콘텐츠에서 텍스트 속성을 추가한다고 기억하시면 되겠죠.
프로퍼티 적용 완료된 모습

프로퍼티 해제방법
이미 적용한 프로퍼티 해제 방법은
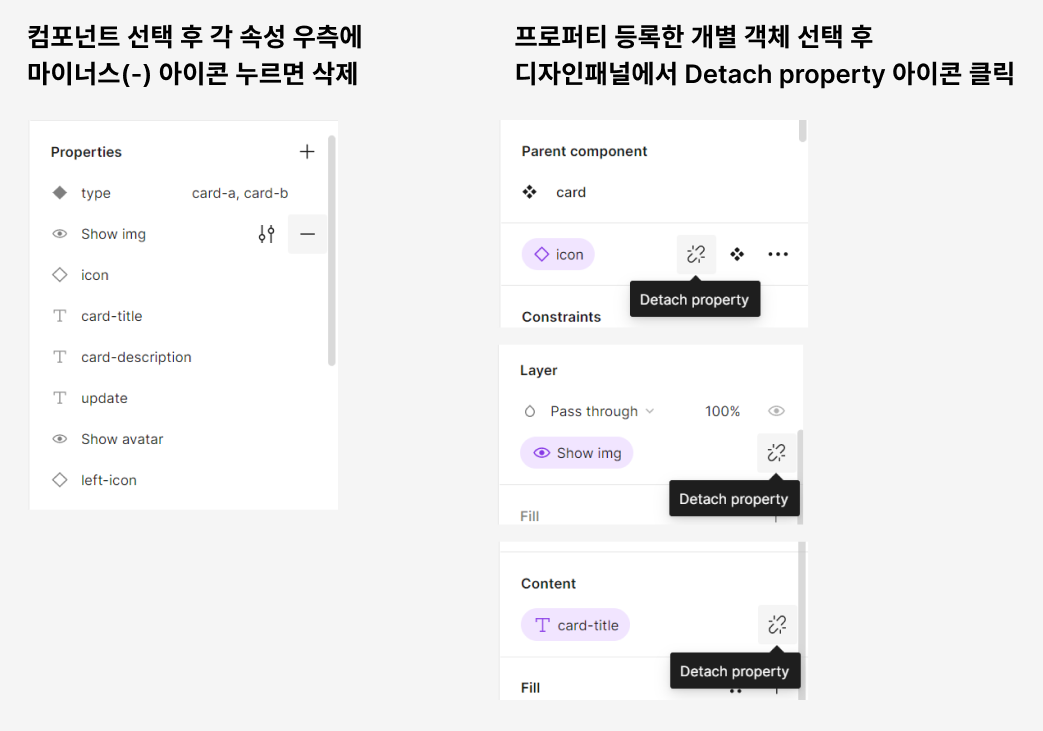
1. 컴포넌트 선택 후 각 속성 우측 마이너스(-) 아이콘 클릭
2. 프로퍼티 등록한 개별 객체 선택 후 디자인 패널에서 생성된 칩옆에 Detach property 아이콘을 클릭

지금까지 불리언, 인스턴스 스와이프, 텍스트 프로퍼티 적용하는 방법 및 해제 방법을 설명했습니다. 방법 두 가지 중에 이해도 쉽고 직관적인 방법은 방법 1)입니다. 방법 2)는 이미 프로퍼티가 1개 이상 등록되어 있을 때 추가하는 방법이니 영상으로 확인해 보세요.
영상은 지난번 만들었던 카드를 베리언트하고 모양 변형을 한 뒤 프로퍼티 적용하는 영상으로 블로그 내용을 확인하는 차원에서 살펴보시면 됩니다. 카드를 반드시 저렇게 디자인할 필요는 없습니다. 참고만 해주세요.
포스팅 읽어주셔서 감사합니다.
'피그마 파헤치기 > 디자인 핵심기능' 카테고리의 다른 글
| 피그마 핵심3) 프레임과 그룹, 아트보드 차이에 대해 알아보자 (0) | 2023.04.19 |
|---|---|
| 피그마 핵심2) 컴포넌트와 인스턴스 차이 & 스타일화 (7) | 2023.04.11 |
| 피그마 핵심2) 컴포넌트 프로퍼티 Variant (베리언트) 추가방법 (0) | 2023.03.29 |
| 피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요? (0) | 2023.03.28 |
| 피그마 핵심1) 오토 레이아웃 고급 옵션에 대해 알아볼까요? (2) | 2023.03.25 |