안녕하세요. 이번 포스팅에서는 피그마의 핵심 프레임(Frame)에 대해서 알아보겠습니다.
프레임은 툴바에 위치해 있지만 기초툴&인터페이스 카테고리에 다루지 않고 피그마의 핵심기능으로 분류했습니다.
그만큼 중요한 기능이고 프레임을 잘 활용하느냐 그렇지 않느냐로 상당 부분 다시 작업해야 하는 번거로움이 생기기 때문입니다.
Adobe illustration, Adobe photoshop 그밖에 다른 디자인 프로그램을 사용할 때 아트보드(대지)를 디자인 영역으로 두고 그 내부에 디자인하는 게 상당히 디자이너에겐 익숙한 형태입니다.
피그마의 프레임이 아트보드와 동일한 개념으로 생각하시면 되지만 큰 차이점이 있습니다.
프레임(Frame)과 아트보드(Artboard)의 차이점
아트보드는 중첩해서 사용하지 않지만 프레임은 중첩해서 사용이 가능하며 그렇게 사용하는 걸 권장합니다.
오토 레이아웃도 프레임입니다.
일러스트나 벡터작업 정도면 프레임을 중첩하지 않고 가장 큰 화면영역 또는 디자인영역만 프레임에 두고 작업하면 되지만 웹사이트, 모바일 웹사이트, 어플리케이션, 대시보드... 등 시스템화해야 하는 모든 디자인에서는 프레임을 잘 활용해야합니다.
프레임(Frame)과 그룹(Gruop), 사각형의 차이점
일러스트의 아트보드 개념이 익숙하기 때문에 처음 피그마를 써서 시스템화하는 디자이너들이 흔히 하는 방식은 하나의 프레임만 두고 그 내부는 사각형 혹은 그룹으로 디자인을 한다는 점입니다.
예를 들어 안드로이드 1 배수 사이즈인 360dp x 640dp로 프레임을 만들고 그 안에 App bar, Bottom navigation, icon, card, list... 등을 그룹이나 사각형으로 영역을 만들어서 디자인합니다.
시안으로 간단히 보여주거나 할 땐 크게 상관없지만 오토 레이아웃, 프로토타이핑, 리사이징... 등 다양한 기능을 전혀 활용할 수 없어 결국은 다시 프레임으로 변경해야 하는 작업을 하게 됩니다. 비효율적이고 시간을 낭비할 수 있죠.
프레임 : 모든 영역
레이아웃 그리드, 리사이징, 컨스트레인트, 프로토타입 연결, 클립 콘텐츠를 할 수 있고
자식객체와 관계없이 프레임에 곧바로 색상, 그라디언트, 스트로크, 블러, 그림자... 등 가능합니다.
프레임은 영역이기 때문에 코너라운드를 줘서 원형으로 만들 순 있지만 그 밖에 펜툴로 점추가, 곡선으로 변경... 등 벡터의 기능은 쓸 수 없습니다.
영역이므로 패스파인더는 할 수 없습니다.
두 프레임이상 선택하면 마스크를 할 수 있습니다.
단축키 : F, A
그룹 : 묶는 효과, 그룹에 포함된 객체에 동일한 효과를 줄 때 편리
그룹은 영역이 아니기 때문에 그룹 자체에는 다양한 속성을 넣을 수 없습니다.
그룹에 포함된 객체에 한꺼번에 색상, 스트로크, 블러, 그림자를 동일하게 줄 수 있습니다.
벡터를 그룹화 해서 레이어를 정리합니다.
그룹을 늘리거나 줄이면 벡터도 동일하게 영향을 받습니다.
그룹만으로 프로토타입은 할 수 없습니다.
단축키 Window : ctrl+G Mac : command+G
사각형 : 벡터
색상, 스트로크, 블러, 그림자를 넣을 수 있습니다.
더블클릭 또는 enter를 눌러서 벡터 편집을 자유롭게 할 수 있습니다. 점 추가, 사각형을 다른 모양으로 편집... 등
벡터 2개 이상 선택하면 패스파인더 기능(합집합, 교집합... 등) 가능합니다.
벡터만으로 프로토타입은 할 수 없습니다.
단축키 : R
각각 역할과 기능이 다르므로 어떤 차이가 있는지 알아보고 사용해 보세요.
프레임의 장점
1. 최종 프레임 > 내부 프레임 > 프레임 > 프레임... 프레임은 중첩해서 사용할 수 있다.
2. 모든 프레임은 레이아웃 그리드를 별도로 또는 동일하게 사용할 수 있다.
3. 프레임은 컨스트레인트(constraint)를 통해 내부 객체의 위치값을 고정시킬 수 도 리사이징 할 수 있다.
4. 클립콘텐츠(Clip content) 체크를 하면 프레임영역 바깥 혹은 걸쳐져 있는 콘텐츠를 가리거나 보이게 할 수 있다.
5. 벡터나 그룹이 아닌 프레임에 프로토타입을 연결할 수 있다.
프레임 만드는 방법
방법 1) 상단 툴바에서 프레임 선택 캔버스에서 클릭 드래그 원하는 영역 지정
방법 2) 단축키 F 또는 A를 눌러서 캔버스에서 클릭 드래그 원하는 영역 지정
방법 3) 프레임으로 감싸야하는 모든 객체를 선택 후 우클릭 Frame selection 클릭 또는 단축키 Window : ctrl+alt+G Mac : command+option+G
방법 3)은 애초에 프레임으로 디자인영역을 만들지 않고 사각형이나 그룹으로 만들었을 때 프레임으로 감싸고 이미 만들어둔 그룹은 해제 & 사각형은 지우면 됩니다.
추가로 오토 레이아웃(Auto layout)을 하면 기본적으로 프레임이 최종부모에서 생성됩니다.
그룹&프레임 해제 방법
방법 1) 그룹이나 프레임을 선택 후 Window : ctrl+Backspace Mac : command+Backspace
방법 2) 그룹이나 프레임 선택 후 우클릭 UnGruop 선택
지금까지 프레임과 아트보드, 그룹의 차이에 대해서 설명드렸습니다.

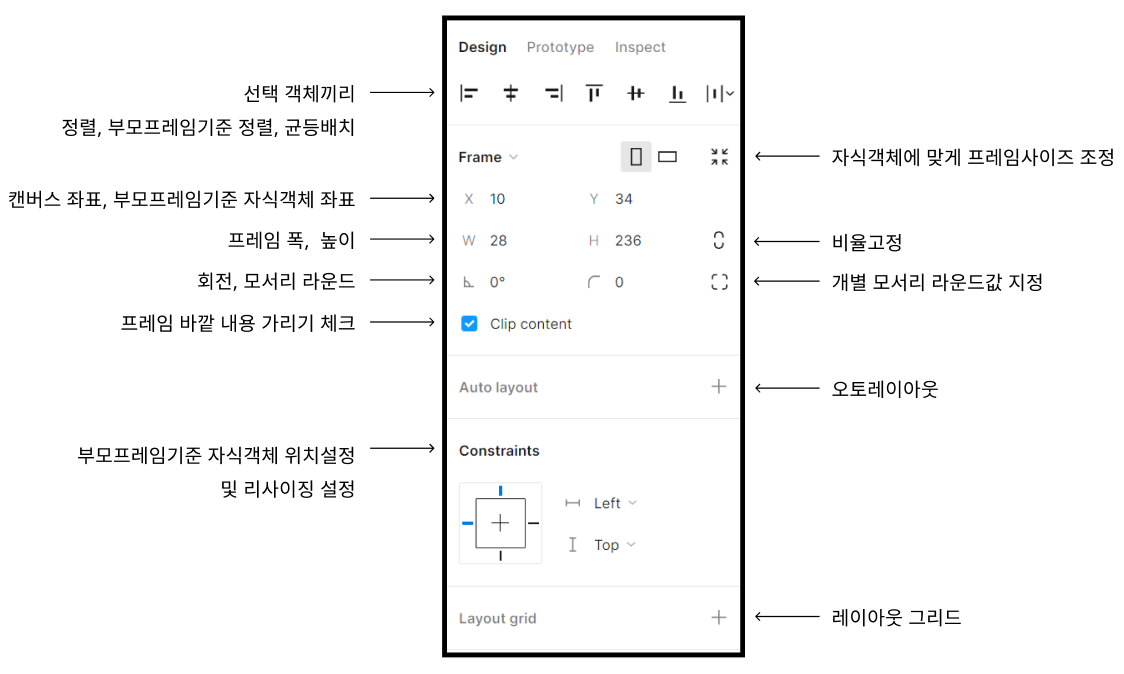
다음 포스팅에선 위 이미지에서 보이는 프레임의 다양한 기능 및 활용 편을 영상과 함께 포스팅하겠습니다.
읽어주셔서 감사합니다. : )
'피그마 파헤치기 > 디자인 핵심기능' 카테고리의 다른 글
| 피그마 핵심3) 프레임 설정방법, 컨스트레인트에 대해 알아보자 (0) | 2023.04.22 |
|---|---|
| 피그마 핵심2) 컴포넌트와 인스턴스 차이 & 스타일화 (7) | 2023.04.11 |
| 피그마 핵심2) 컴포넌트 프로퍼티 Boolean(불리언), Instance swap(인스턴스 스와이프), Text(텍스트) 추가방법 (0) | 2023.04.04 |
| 피그마 핵심2) 컴포넌트 프로퍼티 Variant (베리언트) 추가방법 (0) | 2023.03.29 |
| 피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요? (0) | 2023.03.28 |