피그마의 다양한 기능 중에 단연 으뜸가는 기능은 오토 레이아웃(Auto layout)이 아닐까 생각합니다!
오토 레이아웃만 잘 활용해도 정말 빠르게 UI 시스템을 만들 수 있습니다. 오토 레이아웃을 쓰지 않아도 디자인은 할 수 있지만 장기적으로 보면 오토 레이아웃을 사용해야 더 원활한 시스템을 구축할 수 있습니다. : )
내용이 방대하여 한 번에 설명하기보다는 필요한 부분만 볼 수 있도록 여러 타입을 순차적으로 포스팅할 예정입니다.
1. 오토 레이아웃 - 버튼 만들기
오늘은 오토 레이아웃을 적용하는 방법에 대해서만 간단히 다뤄볼까 합니다.
오토 레이아웃을 만드는 방법은 3가지입니다.
첫 번째, 모든 아이템을 선택 후 단축키 Shift+A (쉬프트+에이)를 누르면 됩니다.
두 번째, 모든 아이템을 선택 후 우클릭 Add auto layout 클릭
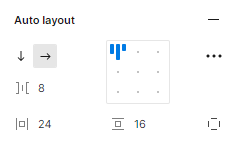
세 번째, 모든 아이템을 선택 후 우측 디자인 패널에서 Auto layout + 클릭
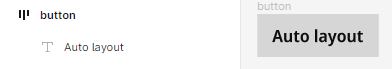
단일 아이템을 누르고 오토 레이아웃을 만들면 자동으로 아이템을 감싸는 프레임이 만들어지고 선택한 아이템은 프레임에 속한 포함관계로 변경됩니다.
(단, 텍스트 영역이 사각형 보다 클 경우 자동으로 수직이나 수평 리스트 형태로 바뀝니다.)

위와 같이 오토 레이아웃을 만들면 텍스트 레이블의 길이에 따라 늘어나거나 줄어드는 버튼을 만들 수 있습니다.
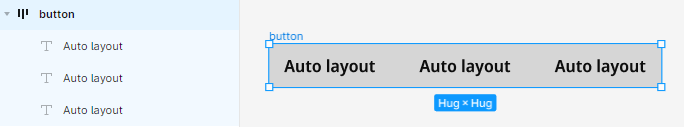
여러 아이템을 선택해도 오토 레이아웃을 만들 수 있으나 단일 아이템이 아니기 때문에 동시에 여러 아이템은 수직 또는 수평으로 정렬이 됩니다.


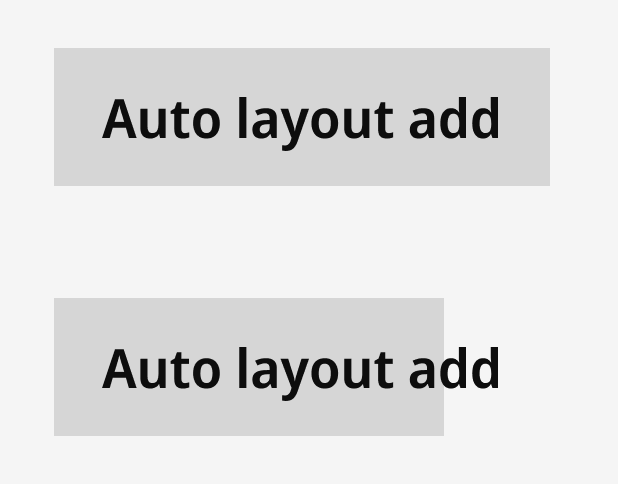
위 버튼은 오토 레이아웃 적용한 버튼으로 텍스트 길이가 늘어나거나 줄어들 때 버튼의 영역이 반응합니다.
아래 버튼은 사각형에 텍스트 길이를 늘인 것으로 사각형이 반응하지 않습니다.
이처럼 버튼뿐만 아니라 텍스트 레이블에 따라 반응해야 하는 모든 UI는 오토 레이아웃을 사용합니다.
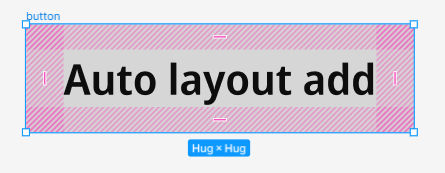
오토 레이아웃이 적용된 영역 크기는 아래와 같습니다.
전체 폭=좌우패딩+아이템폭
전체 높이 = 상하패딩+아이템높이
전체 크기는 Hug x Hug로 기본세팅이 되어 텍스트의 길이에 반응하게 됩니다.
여기서 말하는 패딩은 아이템과 전체를 감싸는 프레임 사이의 빈 영역을 뜻합니다.


가장 아래 영역의 숫자가 패딩값을 제어하는 영역입니다.
따라서 패딩이 늘어나면 버튼 크기도 늘어납니다.
빗금 친 부분에 마우스를 가져가서 클릭 또는 드래그로 빠르게 크기 변경할 수 있습니다.
단축키 window : alt / Mac : option 누르면서 크기조정하면 상하, 좌우 값이 동일하게 변경
단축키 window : alt+shift / Mac : option+shift 누르면서 크기조정하면 상하좌우 값이 동일하게 변경
여기까지 오토 레이아웃 단일 버튼을 만드는 방법에 대해서 살펴보았습니다.
다음 포스팅에서 리스트 만들기에 대해 알아보겠습니다.
'피그마 파헤치기 > 디자인 핵심기능' 카테고리의 다른 글
| 피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요? (0) | 2023.03.28 |
|---|---|
| 피그마 핵심1) 오토 레이아웃 고급 옵션에 대해 알아볼까요? (2) | 2023.03.25 |
| 피그마 핵심1) 오토 레이아웃 리사이징 Fixed, Hug, Fill 살펴보기 (2) | 2023.03.22 |
| 피그마 핵심1) 오토 레이아웃으로 카드 만들기 (0) | 2023.03.19 |
| 피그마 핵심1) 오토 레이아웃으로 리스트만들기 (6) | 2023.03.17 |