안녕하세요~ 오토 레이아웃으로 버튼, 리스트, 카드 만들기를 실습하고 오토 레이아웃이 뭔지 알아봤습니다. 오토 레이아웃의 다른 옵션 및 기능에 대해서 알면 더 쉽게 요소들을 수정 및 제어할 수 있습니다.
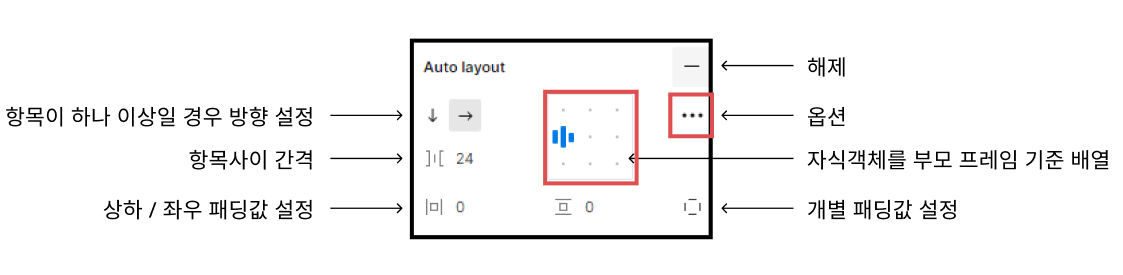
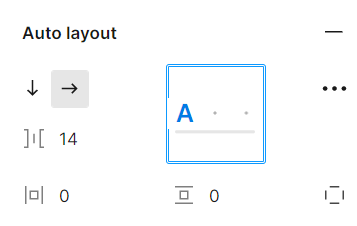
우측 디자인 패널에서 오토 레이아웃 속성 보면 아래 이미지와 같습니다. 빨간색 영역에 대해 좀 더 알아봅시다.

가장 먼저 알아볼 영역은 배열입니다. 두 개의 아이템이 있으면 두 항목의 위치와 거리가 있을 거예요. 그 상태로 오토 레이아웃을 하면 내가 만든 그 기준으로 간격값, 배열이 자동 세팅됩니다.
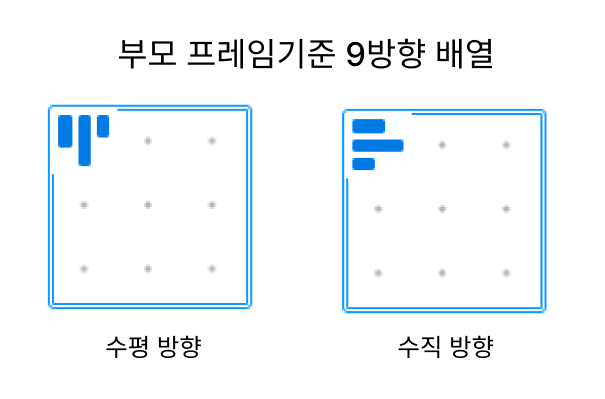
썸네일에서도 보이듯이 총 9개의 위치로 배열됩니다. 크기가 다양한 자식객체들도 배열 기준을 따라 미세하게 조정됩니다.
좌측상단, 중앙상단, 우측상단
좌측중앙, 정중앙, 우측중앙
좌측하단, 중앙하단, 우측하단

항목 사이 간격은 내가 정한 값으로 기본 packed모드라 저 위에서 처럼 서로 붙어 보입니다.
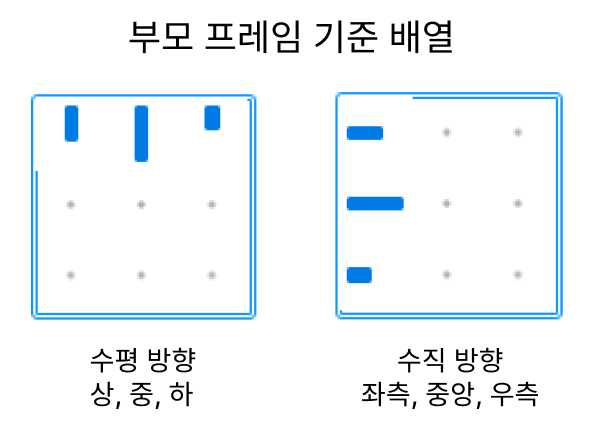
만약, 항목 사이 간격을 space between모드로 변경하게 되면 전체 부모 프레임 영역을 꽉 차게 배치되므로
수평방향은 상단, 중앙, 하단 3가지 방향만 제어되고, 수직방향은 좌측, 중앙, 우측 3가지 방향만 제어됩니다.

배열을 수정하는 방법은 썸네일에 원하는 배열을 곧바로 클릭하거나 단축키를 사용하면 됩니다.
TIP. 썸네일을 클릭 파란색으로 활성시키고 키보드 방향키 ( ↑ , ↓ , ← , → )로 9방향 움직일 수 있고
W, A, S, D로 모서리 4방향 움직일 수 있습니다.
이번에는 숨겨져 있는 고급 오토 레이아웃 세팅에 대해 알아보도록 해요.
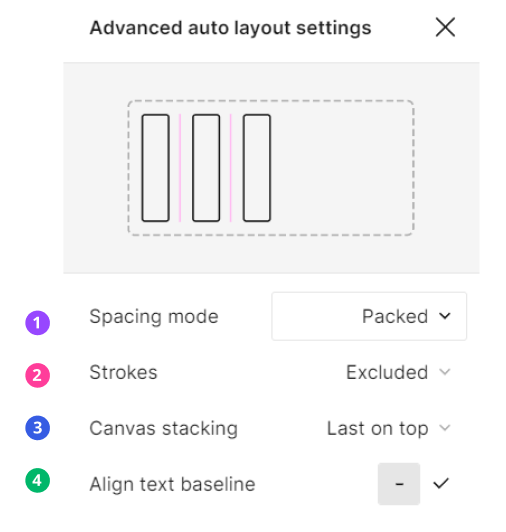
제가 옵션이라고 해둔 Advenced auto layout settings 아이콘을 클릭합니다.

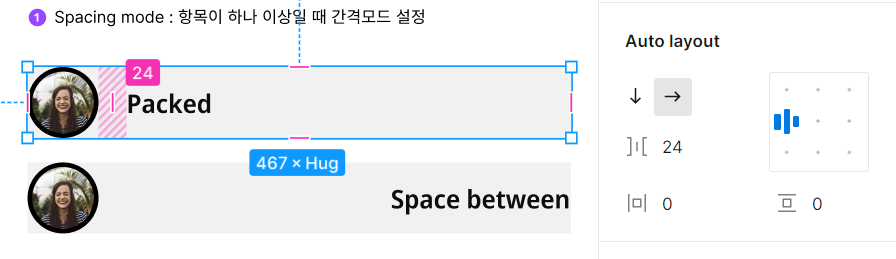
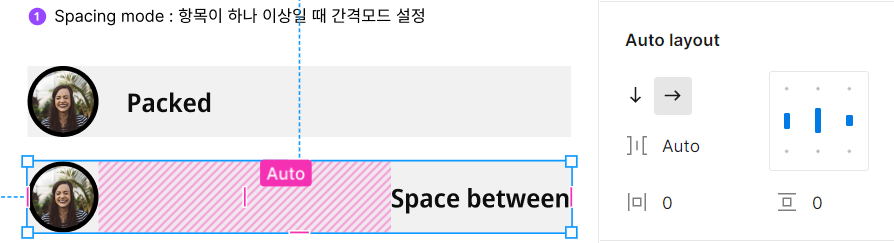
첫 번째 옵션, 항목사이 간격에 대한 설정 Spacing mode입니다. 이 옵션은 오토 레이아웃 내에 자식 객체들이 하나 이상일 때 적합합니다.
Packed : 항목사이 간격 값을 넣어 직접 제어하는 기본옵션

Space between : 항목 수만큼 항목사이 간격을 균등하게 분할하는 모드
TIP. 항목 사이 값을 Auto로 기입해도 적용되며 배열썸네일 클릭하고 단축키 : X를 눌러서 빠르게 Packed 모드와 전환가능

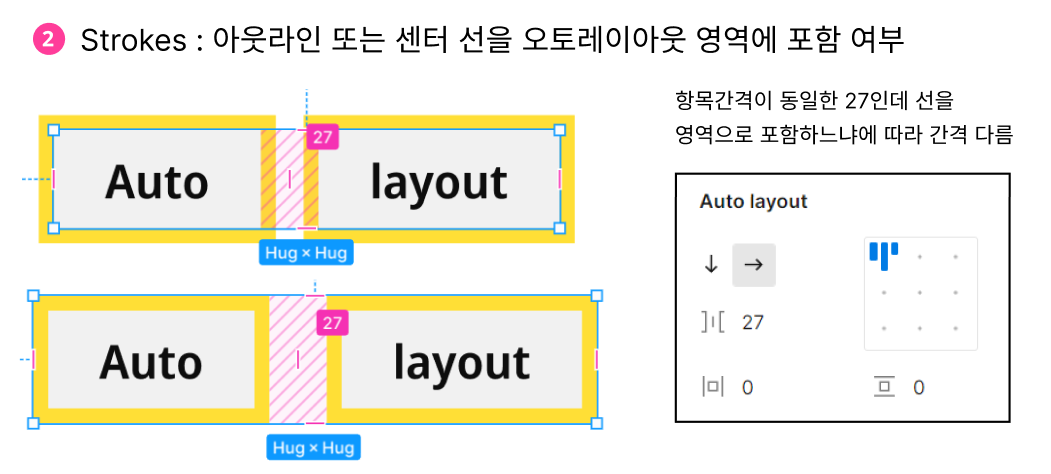
두 번째 옵션, 오토 레이아웃 내부 자식 객체에 선(Stroke)을 추가했을 때 선 두께를 포함해서 인식할지 선 두께를 제외하고 인식할지 제어할 수 있습니다.

Excluded from layout : 자식 객체의 stroke 선두께를 모든 영역에서 제외 (기본옵션)
Included in layout : 자식 객체의 stroke 선두께를 모든 영역에 포함
항목 사이 간격이 같은 27 임에도 더 멀게 보이거나 같은 버튼인데 오토 레이아웃 부모의 크기가 다른 건 이해하시겠죠? 선 포함 유무 때문에 그렇습니다.
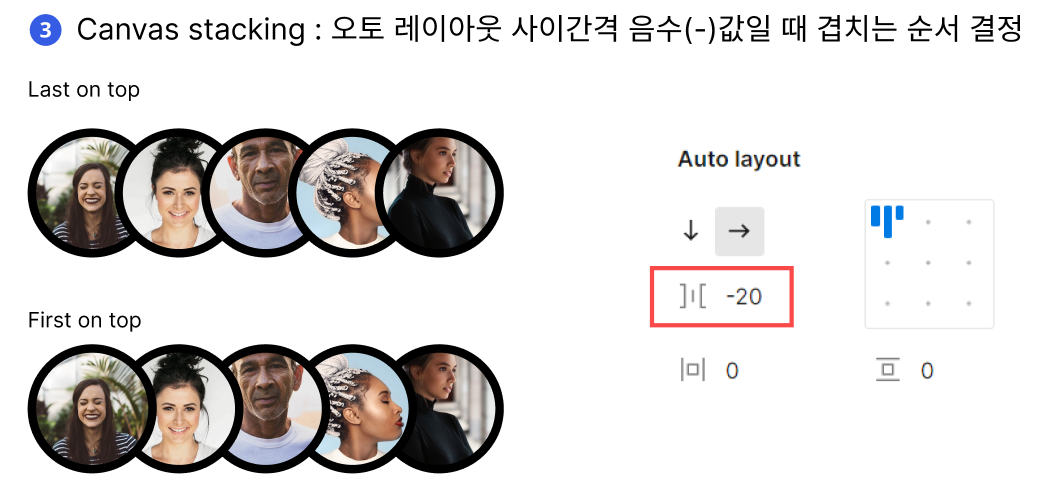
세 번째 옵션, Canvas stacking입니다. 항목 사이 간격이 음수(-) 값일 때 자식 객체가 겹치는데 어떻게 쌓을지 제어할 수 있습니다.

Last on top : 자식 객체의 레이어 순서대로 쌓는 옵션 (기본옵션)
First on top : 자식 객체의 레이어 순서 반대로 쌓는 옵션
TIP. 오토 레이아웃의 자식 객체들은 키보드 방향키 ( ↑ , ↓ , ← , → )로 레이어 순서를 빠르게 바꿀 수 있습니다.
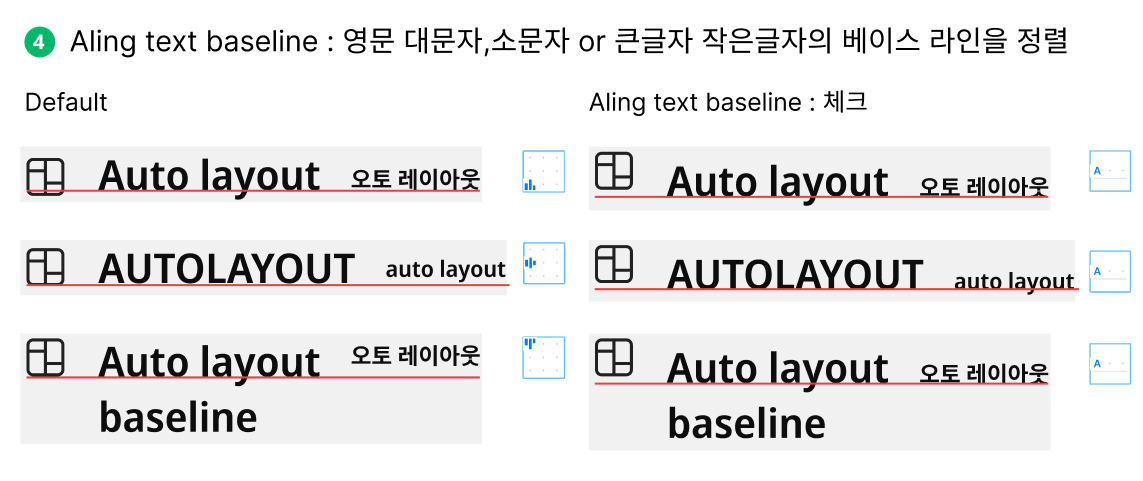
네 번째 옵션, 크기가 다른 텍스트를 베이스 라인에 맞게 위치시키는 옵션 Align text baseline입니다.

설정한 기본 배열값에 관계없이 무조건 중앙, 텍스트 베이스 라인에 맞춰서 배치됩니다.
오토 레이아웃이 수평방향 일 때만 이 옵션을 적용할 수 있으며 좌측, 정중앙, 우측 위치만 변경할 수 있습니다.
TIP. 배열 클릭 단축키 : B 를 누르면 바로 적용됩니다.
아이콘은 기본적으로 패딩영역이 있어서 텍스트랑 맞추려면 벡터만 따로 빼서 정렬하면
벡터도 텍스트 라인에 맞춰서 배열됩니다. 아래 예시는 아이콘 24X24 크기에 내부 벡터 크기가 더 작습니다.
그래서 체크한 경우 텍스트보다 살짝 올라가 보입니다. 별도의 객체들을 따로 크기 조정하면 더 정교하게 맞출 순 있으니 참고하세요.

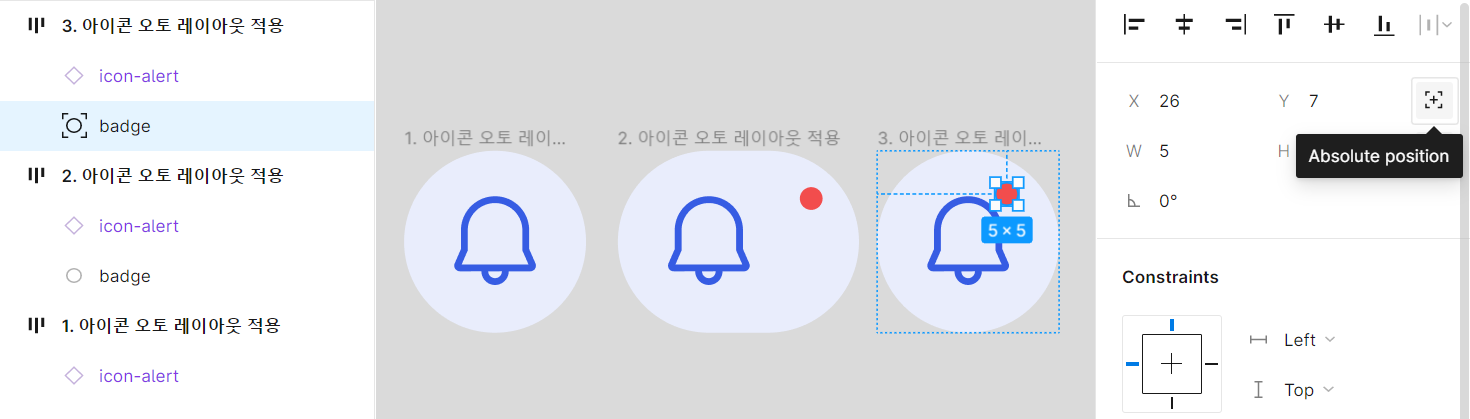
지금까지 오토 레이아웃의 속성 중 고급 옵션에 대해 알아봤습니다. 이번에는 Absolute position에 대해 알아보겠습니다. 절대좌표라고 번역하는데요. 앱솔루트 포지션은 오토 레이아웃의 자식 객체이면서 속성의 영향을 받지 않고 좌표값을 별도로 지정할 수 있습니다.
알람 아이콘을 통해서 설명하도록 하겠습니다.

1. 알람 아이콘을 오토 레이아웃(Shift+A) 합니다.
2. 상하좌우 패딩값을 추가합니다.
3. Fill을 추가해서 색을 넣습니다. 코너 라운드 값을 크게 넣습니다.
4. 뱃지를 추가하면 위 2번 이미지 처럼 간격을 인식해서 옆으로 추가됩니다.
5. 뱃지를 디자인 패널 맨 위에 좌표값 측면 Absolute position 아이콘을 클릭
6. 레이어 모양이 변경되면서 X : 26, Y : 7 좌표를 정하거나 드래그해서 위치를 설정합니다.
X, Y좌표는 부모 프레임 기준으로 정확한 위치를 잡을 수 있습니다.
지금까지 오토 레이아웃의 고급 옵션 및 앱솔루트 포지션에 대해서 알아보았습니다. 오토 레이아웃을 제일 먼저 다룬 이유는 가장 중요한 핵심기능 이면서 다른 프로토타이핑 툴에서 차별화되는 기능이기 때문입니다. 도움이 되면 좋겠습니다. 추가적인 질문사항은 댓글 남겨주시면 답변드리겠습니다. 봐주셔서 감사합니다. : )
'피그마 파헤치기 > 디자인 핵심기능' 카테고리의 다른 글
| 피그마 핵심2) 컴포넌트 프로퍼티 Variant (베리언트) 추가방법 (0) | 2023.03.29 |
|---|---|
| 피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요? (0) | 2023.03.28 |
| 피그마 핵심1) 오토 레이아웃 리사이징 Fixed, Hug, Fill 살펴보기 (2) | 2023.03.22 |
| 피그마 핵심1) 오토 레이아웃으로 카드 만들기 (0) | 2023.03.19 |
| 피그마 핵심1) 오토 레이아웃으로 리스트만들기 (6) | 2023.03.17 |