안녕하세요. 지난 포스팅에서 프레임과 아트보드 그룹의 차이에 대해서 알아보았습니다.
이번엔 프레임의 속성 중 프레임 설정방법과 컨스트레인트에 대해 살펴보겠습니다.

사전설정된 디바이스
프레임을 툴바에서 선택하면 사전 설정된 디바이스가 우측 디자인 패널에서 보입니다.
아이폰, 안드로이드 모바일부터 데스크탑 태블릿 종이 소설미디어... 등 이미 프레임 영역을 만들어져 있습니다.
사전 설정된 디바이스를 선택해서 디자인을 하면 프레젠트 모드에서 목업에 씌워진 형태로 프로토타입을 할 수 있습니다.

사전 설정된 프레임 활용
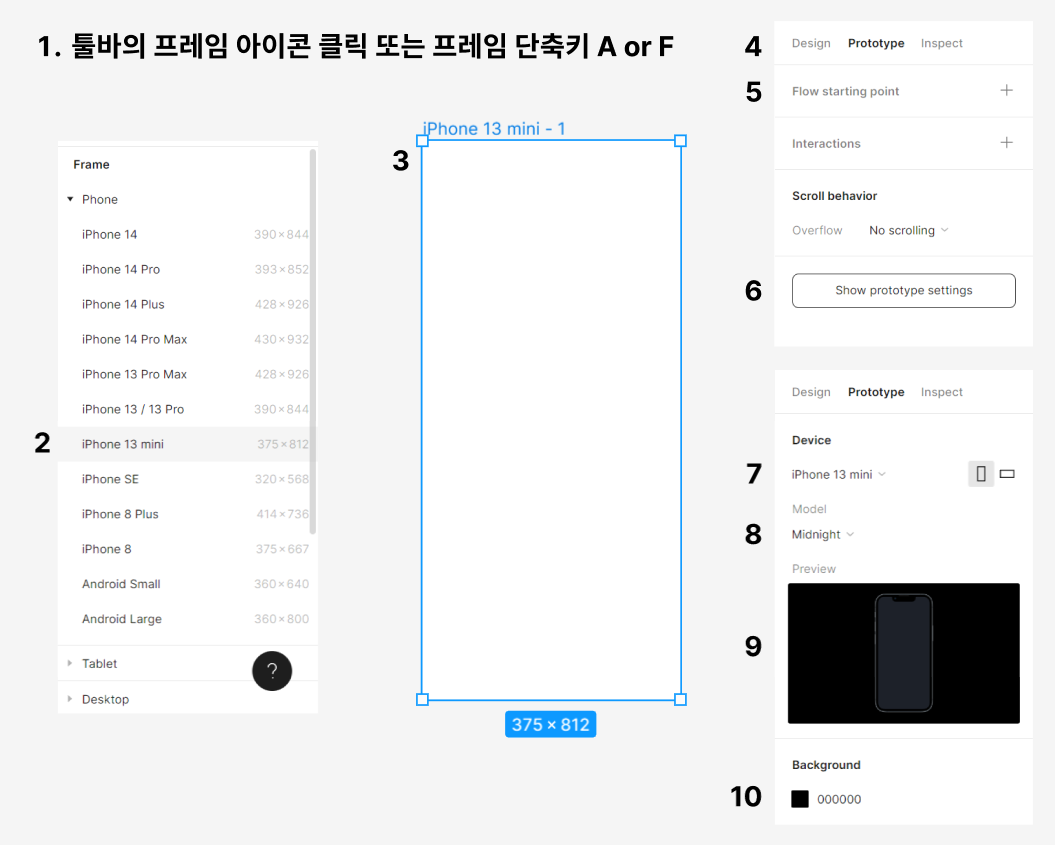
1. 프레임 단축키 A, F 누르거나 툴바에서 프레임 아이콘을 클릭
2. 우측 디자인 패널에서 원하는 디바이스를 선택
3. 캔버스에 프레임 생성
4. 프로토타입 패널로 전환
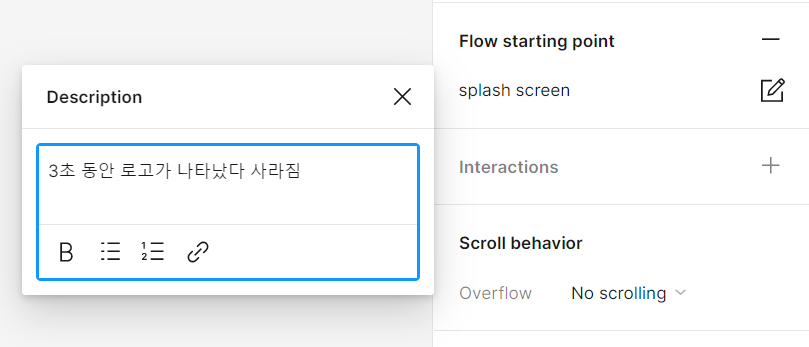
5. 프레젠트 모드에서 플로우 기준으로 테스트가 필요할 경우 Flow starting point + 선택 화면명 추가, 설명추가

6. show prototype settings 버튼 클릭
7. 설정된 디바이스 확인 (여기서 None 되어있으면 목업 보이지 않음)
8. 프레젠트 모드에서 보여질 모델을 선택
9. 프레젠트 모드에서 보여질 모습 미리 보기
10. 프레젠트 모드에서 보일 배경 색상 선택 (이미지를 추가할 수 없고 색상만 변경 가능)
만일 내 모바일 기준으로 만들 경우
실무라면 가장 많이 사용하는 이용자 비율을 고려해서 모바일 해상도를 선정하겠지만
공부 중인 학생이라면 내 휴대폰으로 테스트하는 게 제일 좋겠죠.
1. 내 디바이스 해상도를 검색해서 알아본다.
2. 아이폰은 실제 해상도 나누기 3 또는 나누기 2 해서 1 배율로 만든다 (최소 너비 320 보다 좁아지지 않는 비율)
3. 안드로이드는 나누기 4 또는 나누기 3 1 배율로 만든다 (최소 너비 360 보다 좁아지지 않는 비율)
4. 프레임툴 또는 단축키로 캔버스에 빈프레임을 만든다
5. 프레임 너비, 높이를 1배율로 변경한 사이즈로 만든다
6. 사전설정된 해상도에 내 해상도와 맞는 목업이 있나 살펴본다
7. 없으면 프레젠트에서 목업은 보이지 않는다
예를 들어 구글에 갤럭시 S23 해상도로 검색을 하면 1080 x 2340입니다.

안드로이 드니까 나누기 4를 해보면 270 x 585입니다. 360보다 너비가 좁기 때문에
다시 나누기 3을 하면 360 x 780입니다. 너비가 360이므로 이 비율로 디자인을 합니다.
직접 해상도를 설정했기 때문에 프레젠트에선 목업은 보이지 않습니다. : )
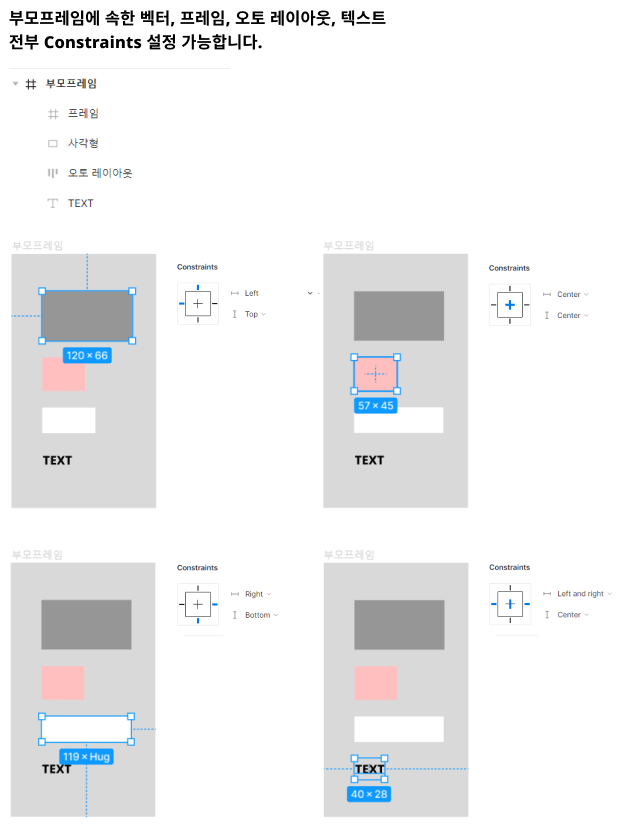
프레임의 컨스트레인트(Constraint)
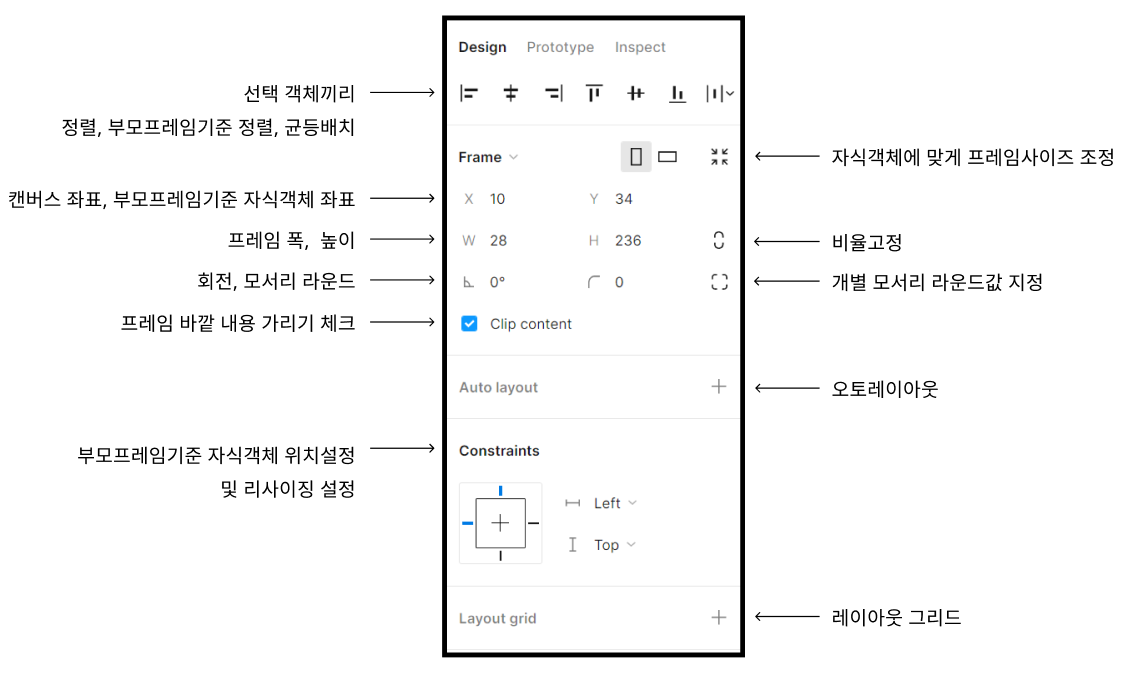
1. 부모프레임 기준으로 자식 객체의 위치를 고정할 수 있습니다. (Left, Right, Top, Bottom)
2. 부모프레임의 크기에 따라 자식 객체를 리사이징 합니다. (Left and right, Top and bottom)
3. 부모프레임의 크기에 따라 자식 객체는 스케일을 적용합니다. (Scale, Scale)

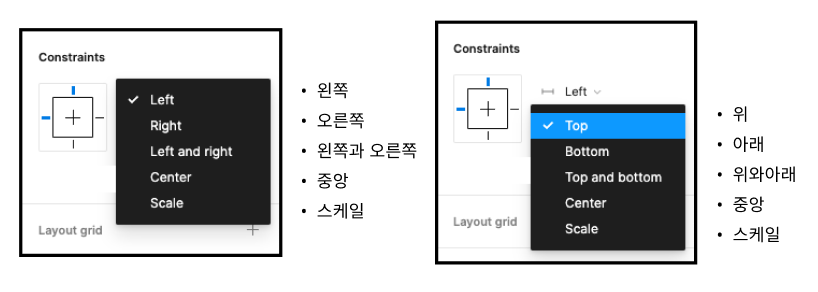
Left : 프레임의 왼쪽을 기준으로 레이어의 위치를 고정합니다.
Right : 프레임의 오른쪽을 기준으로 레이어의 위치를 고정합니다.
Left and right : 프레임의 양쪽을 기준으로 레이어의 크기와 위치를 유지합니다.
이로 인해 프레임의 크기가 조정될 때 자식 객체가 X축을 따라 커지거나 줄어들 수 있습니다.
Center : 프레임의 수평 중앙을 기준으로 레이어의 위치를 고정합니다.
Top : 프레임 상단을 기준으로 레이어의 위치를 고정합니다.
Bottom : 프레임 하단을 기준으로 레이어의 위치를 고정합니다. (탭바, 바텀내비게이션, CTA버튼, FAB버튼... 등)
Top and bottom : 프레임의 위쪽 및 아래쪽을 기준으로 레이어의 크기와 위치를 유지합니다.
이로 인해 프레임의 크기가 조정될 때 자식 객체가 y축을 따라 커지거나 줄어들 수 있습니다.
-
Scale : 레이어의 크기와 위치를 프레임 치수의 백분율로 정의합니다. 그런 다음 크기를 조정할 때
해당 비율을 유지합니다. ( icon 벡터를 프레임 크기에 맞게 리사이징시 많이 사용 )
ex) 프레임의 너비는 100px이고 자식 객체의 너비가 70px일 때, 너비, 높이를 Scale로 지정하면
자식 객체가 프레임의 70% 면적을 차지합니다. 따라서 프레임 너비를 200px로 조정하면 200px의 70%인 140px로 조정을 하게 됩니다.

프레임의 내부에 있는 모든 객체(프레임, 벡터, 오토 레이아웃, 텍스트, 이미지)는 컨스트레인트 옵션을 목적에 따라 추가할 수 있습니다. 컨스트레인트 옵션을 빠르게 확인하려면 파란 점선을 확인하면 됩니다. scale은 파란 점선 표시가 없습니다.
단, 부모가 오토 레이아웃인 경우
오토 레이아웃이 되면 자식 객체는 오토 레이아웃의 영향을 받아서 오토 레이아웃의 배열에 따라 위치 조정이 되거나 스케일이 되므로 컨스트레인트가 아닌 오토 레이아웃 속성에서 리사이징을 해야 합니다. 이 부분은 오토 레이아웃 포스팅을 참고해 보세요.
다음 포스팅에서는 프레임의 옵션 2탄으로 찾아오겠습니다. 봐주셔서 감사합니다. 좋은 하루 보내세요. : )
'피그마 파헤치기 > 디자인 핵심기능' 카테고리의 다른 글
| 피그마 핵심3) 프레임과 그룹, 아트보드 차이에 대해 알아보자 (0) | 2023.04.19 |
|---|---|
| 피그마 핵심2) 컴포넌트와 인스턴스 차이 & 스타일화 (7) | 2023.04.11 |
| 피그마 핵심2) 컴포넌트 프로퍼티 Boolean(불리언), Instance swap(인스턴스 스와이프), Text(텍스트) 추가방법 (0) | 2023.04.04 |
| 피그마 핵심2) 컴포넌트 프로퍼티 Variant (베리언트) 추가방법 (0) | 2023.03.29 |
| 피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요? (0) | 2023.03.28 |