피그마 핵심2) 컴포넌트 만드는 방법 알아볼까요?
안녕하세요. 이번 포스팅에서는 컴포넌트에 대해서 알아보겠습니다. component는 무엇일까요? 직역하면 구성요소로 풀이됩니다. 구성요소를 사전정의하면 무엇이든 구성하는 가장 작은 단위, 부품, 요소입니다. 프로그래밍에서 컴포넌트는 재사용에 대한 필요성, 중요성으로 시스템적으로 배포할 수 있는 가장 작은 모듈을 이야기합니다.
일회성 비주얼 작업을 위한다면 굳이 컴포넌트를 할 필요는 없지만 웹사이트, 모바일웹사이트, 어플리케이션도 전부 디자인에서 끝나는 게 아니라 개발까지 마무리되어야 사용할 수 있게 됩니다. 피그마 프로토타이핑 툴은 기획자, 디자이너, 개발자를 위한 협업툴인만큼 디자인 목적에 따라 단순히 보기 좋게 이미지로 얹혀서 작업하는 게 아니라 배포 가능한 가장 작은 모듈인 컴포넌트를 고려해야 합니다.
물론 컴포넌트를 해야 디자인 수정 및 유지보수 반복작업을 줄이는 효율성도 극대화됩니다.
색상 스타일화, 텍스트 스타일화, 이펙트 스타일화, 그리드 스타일화도 일종의 컴포넌트라고 볼 수 있습니다.
위에 이해를 위해 풀어서 설명했지만 핵심은 이렇게 결론을 지을 수 있습니다.
한 번 이상 반복적으로 사용되는 부분들은 전부 컴포넌트 및 스타일화를 해야 한다
컴포넌트는 가장 최소단위라고 말씀드렸는데 아이콘 버튼을 예로 들면 아이콘의 최소 단위는 벡터입니다. 그럼 벡터를 컴포넌트 해야 할까요?

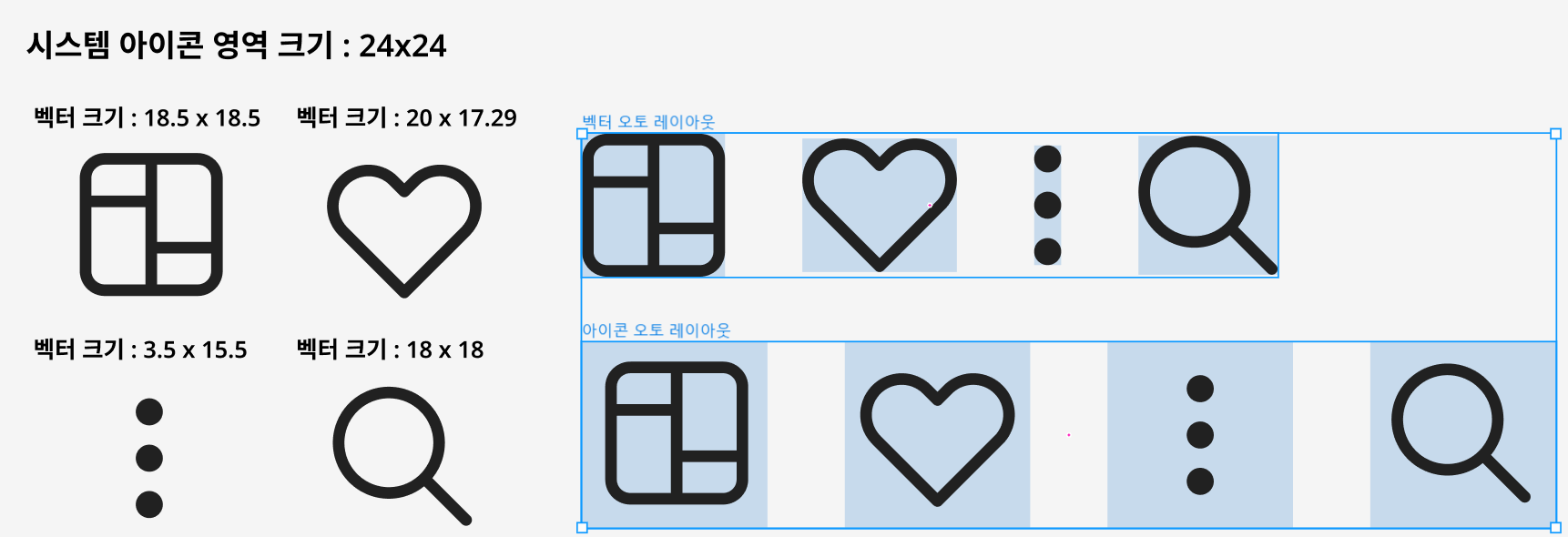
시스템 아이콘의 구조를 살펴보면 벡터마다 크기가 다른 것을 알 수 있습니다. 하나만 배치하면 크게 알아채기 어렵지만 하나 이상을 배치하게 되면 시각적인 균형이 불균형해 보입니다. 가장 큰 벡터는 마진이 없어 답답하고 작은 벡터는 넓어 보입니다. 프로토타이핑으로 연결하려면 터치영역 또는 클릭영역이 있어야 하는데 벡터는 프로토타입을 연결할 수 없습니다.
여기서 시스템 모듈인 컴포넌트를 만들어야 하는 건 벡터가 아니라 24x24의 프레임에 속한 벡터 즉, 아이콘입니다.
아이콘 제작 가이드는 M3 Material icons guideline 크롬에서 한글 번역하시면 충분히 내용 이해되니 참고하시기 바랍니다.
단일 컴포넌트 만드는 방법에 대해 알아보겠습니다. 총 3가지 방법으로 만들 수 있습니다.
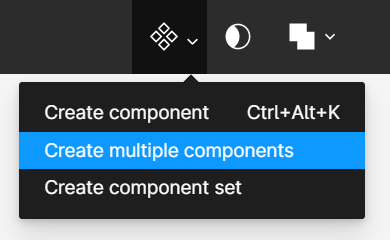
1. 대상 선택 후 상단 툴바에서 컴포넌트 아이콘 클릭
2. 대상 선택 후 우클릭 Create components 클릭
3. 대상 선택 후 단축키 Window : ctrl+alte+K , Mack : command + option+K
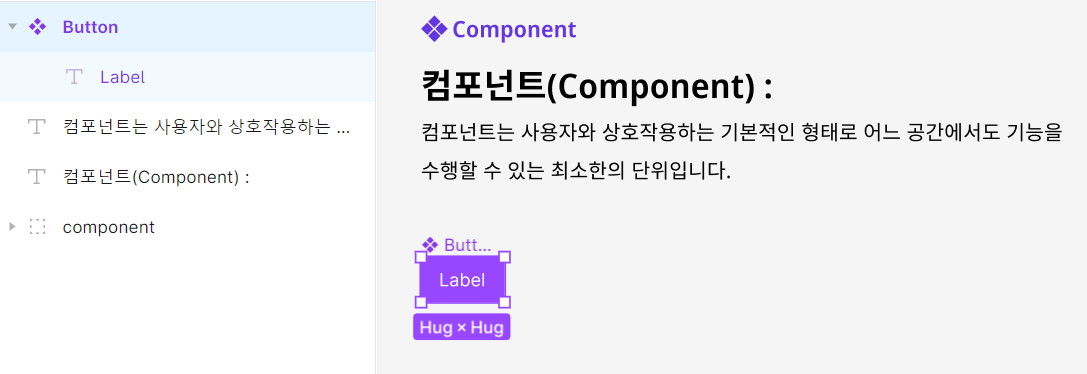
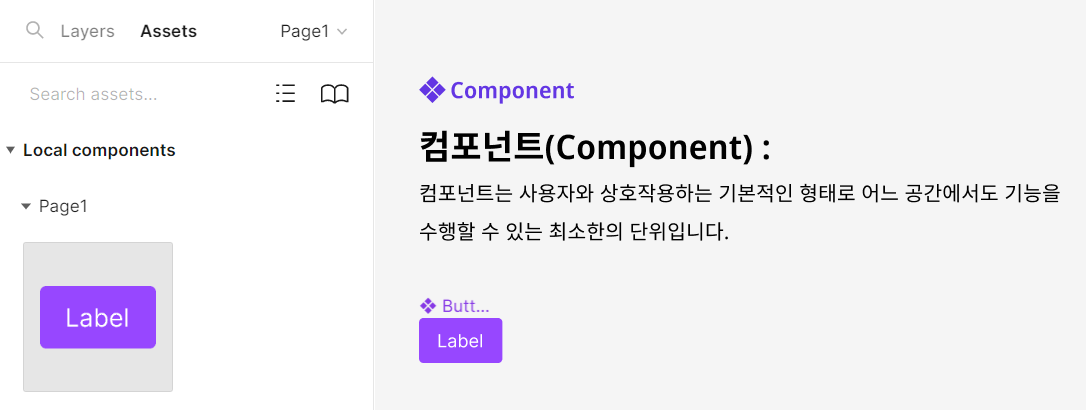
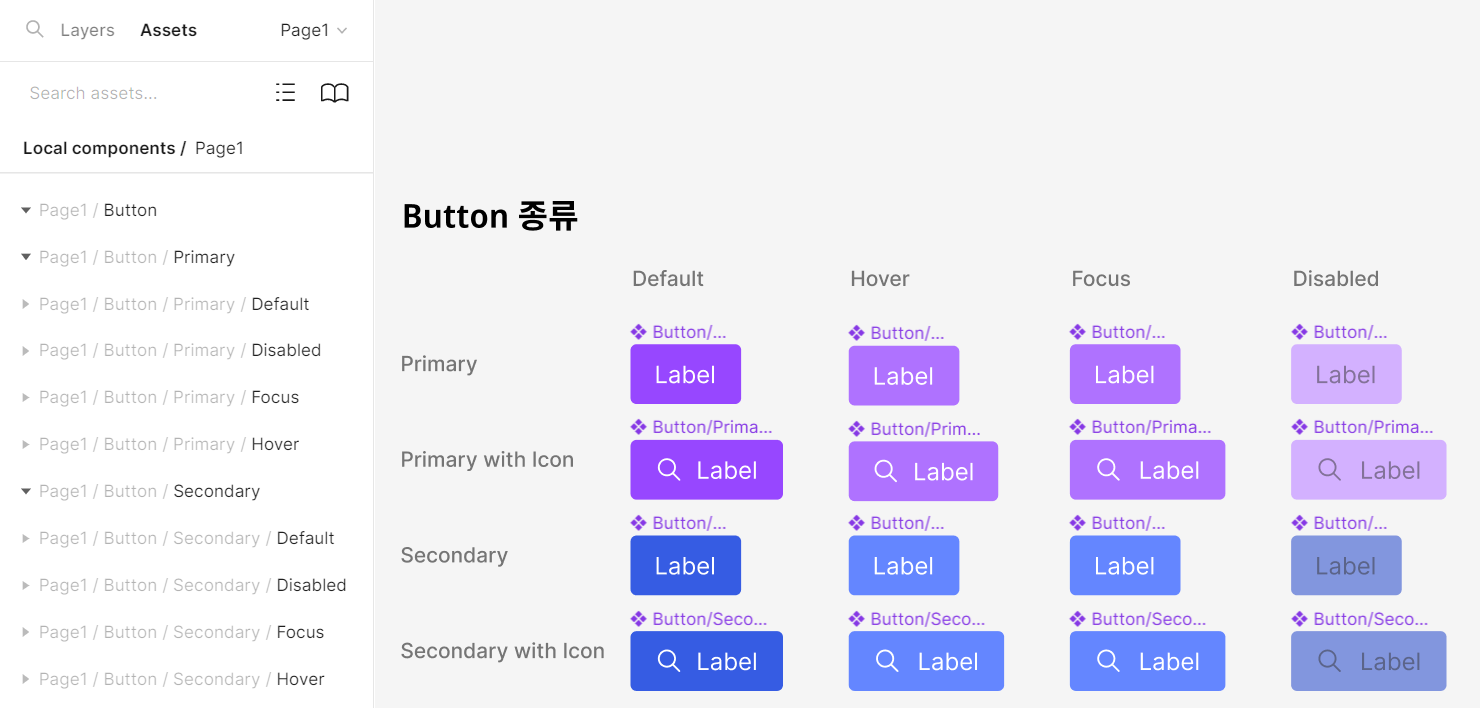
컴포넌트인지 아닌지는 레이어 색상이 보라색이고 심볼을 보면 알 수 있습니다. 단축키 : Window : alt+2, Mac : option+2 에셋 패널에서도 보입니다.


여러 개의 객체를 한꺼번에 여러 개의 컴포넌트로 만드는 방법은 여러 객체 선택 후 툴바에서 Create multiple components 선택합니다.

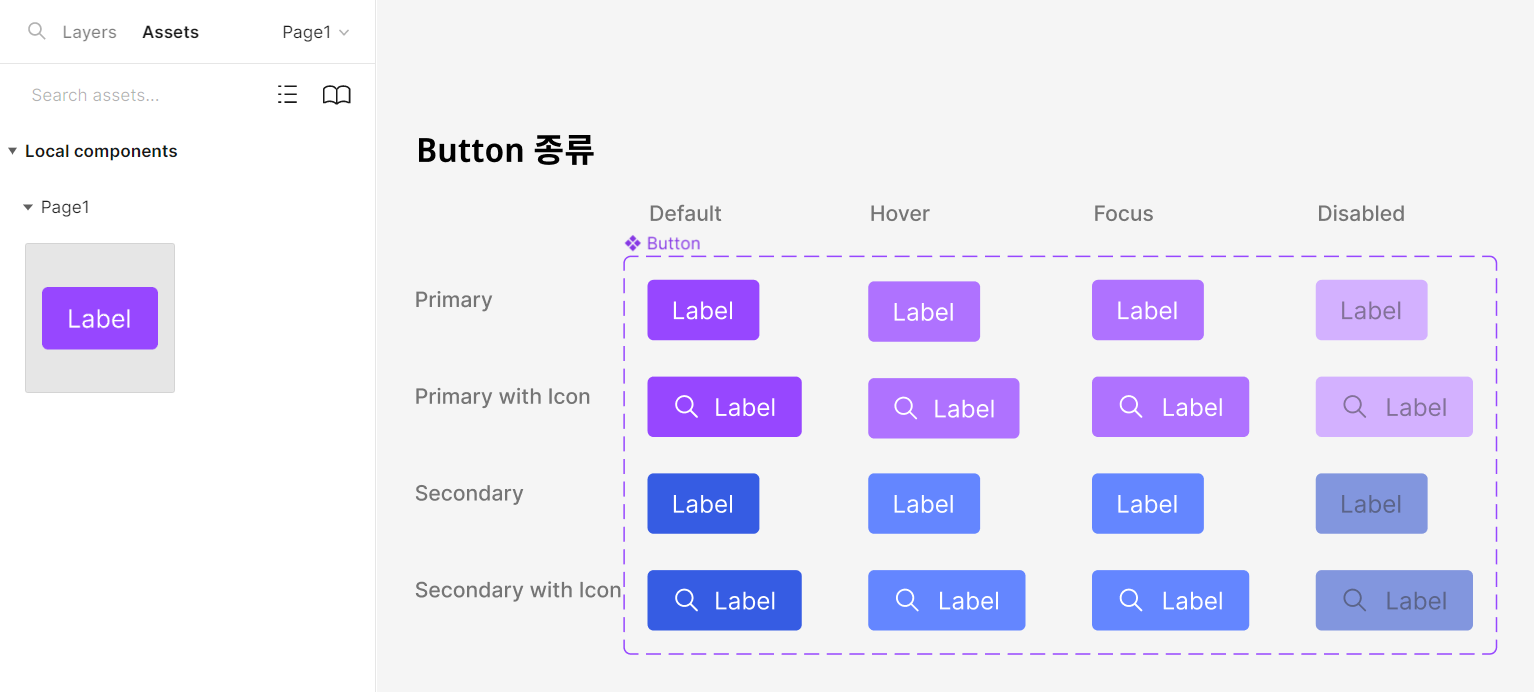
동일한 버튼인데 디폴트, 호버, 포커스, 활성, 비활성... 등 다양한 상태가 필요하고 색상, 크기... 등 다양한 종류가 필요한 경우 모든 걸 단일 컴포넌트로 만들면 너무 많아서 관리가 어려운 부분이 있습니다. 이때 필요한 게 component set입니다. 아래의 이미지처럼 동일한 컴포넌트의 경우의 수가 많다면 컴포넌트 세트로 관리해 보세요.


컴포넌트가 무엇인지 어떻게 만드는지 알아보았습니다. 아이콘은 언제든지 교체할 수 있게 단일 컴포넌트 혹은 여러 개를 동시에 컴포넌트로 만드는 멀티플라이를 사용하시고 동일한 컴포넌트의 상태, 크기, 색상... 등 여러 종류가 필요하면 컴포넌트 세트로 만들면 됩니다. 상황에 맞게 미리 협의해서 만드시면 가장 이상적일 것 같네요.
컴포넌트를 제대로 활용하려면 만드는 것에서 끝내는 게 아니라 컴포넌트의 속성을 잘 이해하고 추가해야 합니다. 이 내용은 다음 포스팅에서 다뤄보겠습니다. 지금까지 봐주셔서 감사합니다. : )