피그마 핵심1) 오토 레이아웃으로 리스트만들기
안녕하세요. 오토 레이아웃 만드는 방법에 대해서 지난 포스트에서 알려드렸는데요. 이번에는 오토 레이아웃 활용편인
리스트를 만들어 보도록 하겠습니다.
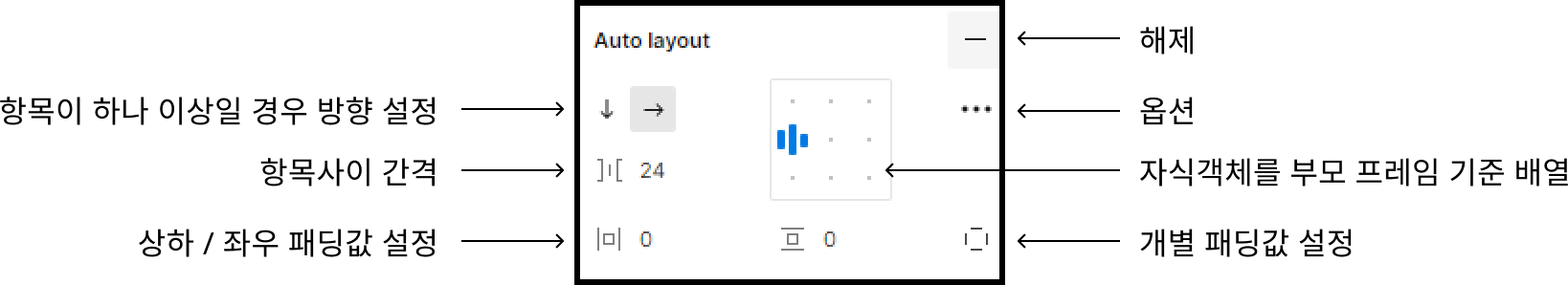
오토 레이아웃을 생성하면 우측 디자인패널에서 오토 레이아웃 속성이 펼쳐집니다.

리스트를 만들려면 가장 최소크기의 한 개의 아이템을 만들어야겠죠? 그 아이템도 오토 레이아웃으로 만들겠습니다.
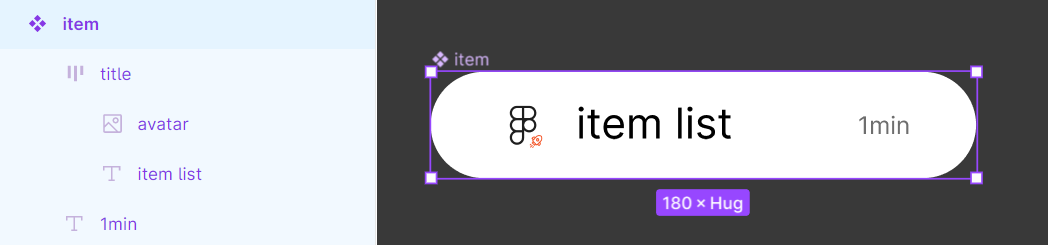
아래 레이어 구조를 살펴보겠습니다.

1. 이미지+타이틀 : 오토 레이아웃하고 이름 title으로 변경
2. title+시간 텍스트 : 오토 레이아웃하고 이름 item으로 변경
3. item 선택 후 상하 패딩 : 8 / 좌우 패딩 : 21 / 색상 : 흰색 / 코너 라운드 : 20
4. width값을 Hug에서 Fill로 변경
4. 오토 레이아웃 속성 배열값클릭! 단축키 : X를 눌러서 packed모드에서 space between모드로 변경
5. 컴포넌트 만들기 단축키 : Window : ctrl+alt+k / Mac : command+option+k
저는 작게 타이틀 텍스트부터 시작해서 점점 크게 만들었지만 가장 큰 영역인 item부터 시작해서 작게 만들어도 동일합니다. 어떻게 만들더라도 구조를 이해하면서 만드는 것이 중요합니다.
컴포넌트는 별도로 관리해야 유지보수가 유리하고 시스템으로 빠르게 파악할 수 있으므로 다른 요소에 바로 결합하지 않습니다. 결합하려면 컴포넌트의 복제인 인스턴스로 만듭니다.
1. item 인스턴스를 아래로 복사합니다. 복사는 아이템 선택 후 Window : alt 클릭 드래그 / Mac : option 클릭 드래그 합니다.
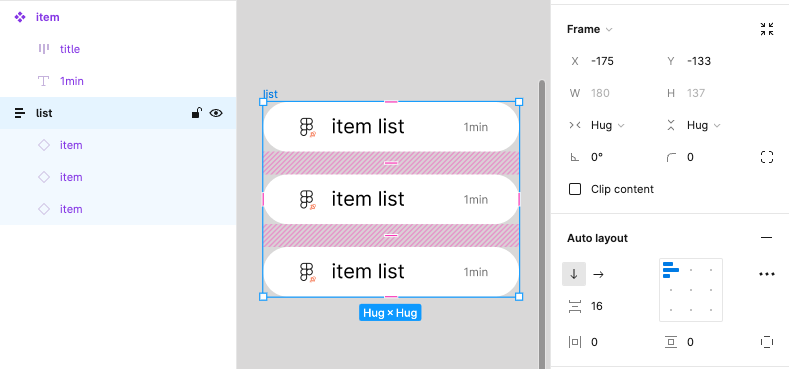
2. 두 개의 인스턴스를 선택 후 오토 레이아웃합니다.
3. 인스턴스 한 개를 선택 후 Window : ctrl+D / Mac : command+D 를 눌러 빠르게 복제합니다. ctrl+C, ctrl+V 두 번 입력하지 않고도 빠르게 복사하는 단축키이니 알아두면 편리합니다.
4. 3개의 item을 만들었습니다.

+ 항목 두 개부터는 항목사이 간격을 조정하고 리스트의 방향을 수직으로 둘 건지 수평으로 둘 건지 선택할 수 있습니다.
위 내용이 이해가 안되면 아래 영상을 참고하세요.
오토 레이아웃으로 만드는 리스트에 대해 알아보았습니다. 리스트 타입은 워낙에 다양하기 때문에 레퍼런스를 찾아보시고 동일하게 만드는 연습을 해보면 많은 도움이 될 거예요~ 다음 포스팅에서는 카드 만들기로 실습하겠습니다. 봐주셔서 감사합니다. 😊