2025 피그마 기능) 도형의 부울연산소개와 일러스트 패스파인더 차이
안녕하세요. 피그마는 벡터편집 툴로 간단한 아이콘 일러스트는 빠르게 제작할 수 있습니다. 일러스트에 익숙하신 분들은 패스파인더(Pathfinder)를 잘 아실 텐데요. 피그마에서는 그 기능을 부울연산(Boolean operations)으로 설명하고 있습니다. 피그마에 부울 연산은 딱 4가지가 있습니다. 이 4가지만 잘 활용하시면 다양한 모양을 만들 수 있습니다.
피그마의 4가지 부울연산
- Union(합치기)
- Subtract(빼기)
- Intersect(겹친 부분만 남기기)
- Exclude(겹친 부분만 빼기)
이렇게 4가지가 있습니다. 부울연산에 추가로 5.Flatten selection(선택 병합)도 있습니다.
피그마의 4가지 부울연산 적용방법
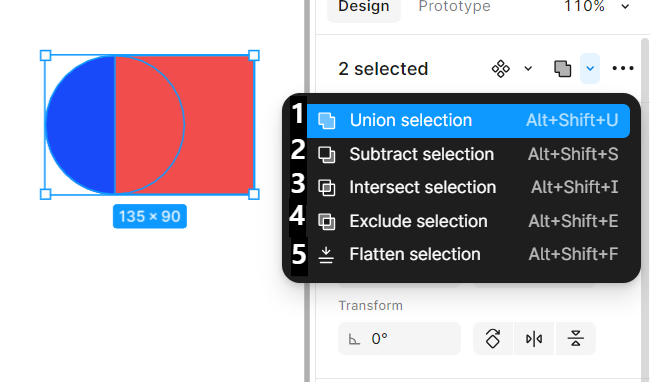
도형 부울연산은 반드시 1개 이상의 레이어가 선택되어야 합니다. 우측 디자인패널 가장 상단에 옵션 아이콘을 누르거나 유니온 모양 옆의 드롭다운을 누르면 있습니다.

두 개의 도형을 하나처럼 합치고 싶을 때 사용합니다. 레이어 2개가 따로 분리되어 있는 상태에서 두 도형을 선택합니다. 위 이미지의 1번 아이콘을 누르거나 또는 단축키를 누릅니다. 단축키는 아래설명과 같습니다.
1. 합치기 - Union selection
맥 : Option+Shift+U
윈도우 : Alt+Shift+U
2. 빼기 - Subtract selection
맥 : Option+Shift+S
윈도우 : Alt+Shift+S
3. 겹친 부분만 남기기 - Intersect selection
맥 : Option+Shift+I
윈도우 : Alt+Shift+I
4. 겹친 부분만 빼기 - Exclude selection
맥 : Option+Shift+E
윈도우 : Alt+Shift+E
피그마 부울 연산 공통사항
1. 그룹관계로 변경 > 그룹내부 레이어 추가, 삭제, 편집 자유자재로 반영됨
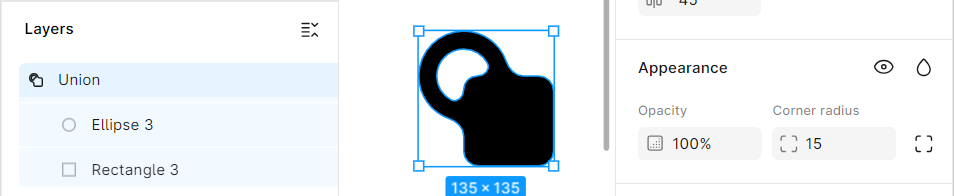
2. 단일 레이어 스타일이 적용됨 (상위 레이어의 Fill의 그라데이션, 이미지, 영상 그대로 적용)
3. 모서리 반경(Corner radius) 쉽게 적용가능
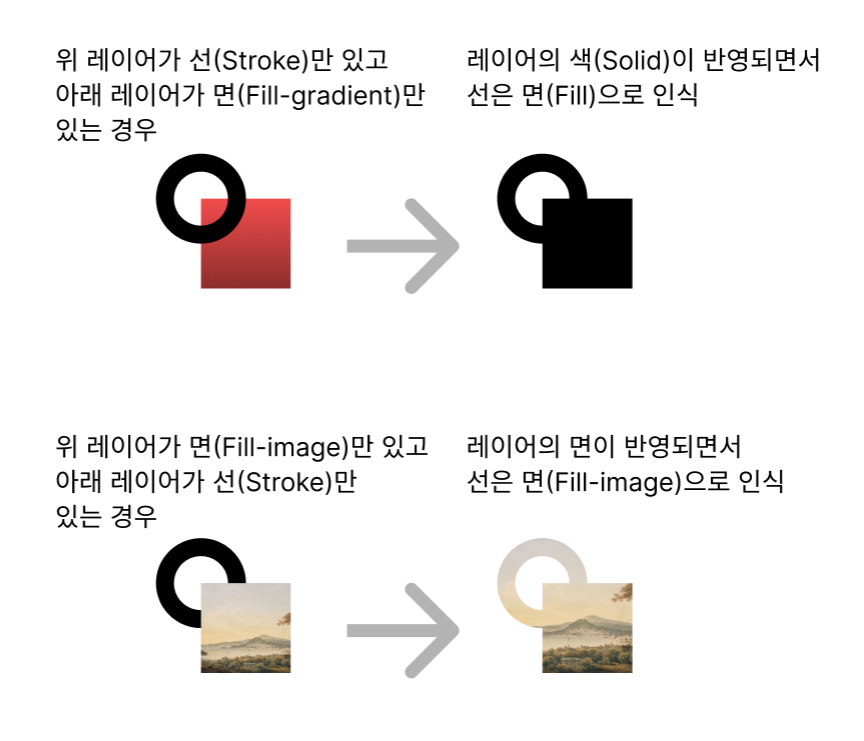
4. 자식객체의 선(Stroke)은 굵기 속성 유지되나 부모(부울연산된 최상위레이어)에서 선(Stroke)이 아닌 면(Fill)으로 병합되고 Fill의 정보를 가져옴

Union으로 예시를 들자면 두 레이어는 단일 패스 경로로 합쳐지면서 위의 레이어의 Fill값으로 적용합니다. 그러나 일러스트처럼 완전 병합되는 것이 아니라 그룹관계로 변경됩니다. 따라서 그룹 내부에 다른 레이어를 포함해도 합쳐집니다. 가장 위 레이어의 Fill 정보가 이미지로 되어있다면 합친 레이어의 Fill 값도 이미지로 됩니다. 또한 내부 레이어에 선(Stroke) 속성은 전부 면으로 인식합니다. 최종 부모에 선(Stroke)은 추가되며 테두리에 적용됩니다.
우측 Appearance의 모서리라운드(Coner radius)를 적용하면 더 유연하게 부드럽게 만들 수 있어요~

부울연산은 Vector의 path를 인식해서 만드는 것으로 영역 개념인 Frame과 Auto layout에는 적용되지 않습니다.
Figma의 부울연산과 Adobe Illustrator의 패스파인더의 차이
피그마의 부울연산과 일러스트레이터의 패스파인더의 차이를 ChatGPT에서 비교한 내용을 참고로 보여드릴게요.
| 구분 | Figma(부울 연산) | Illustrator(패스파인더) |
| 작동방식 | 나중에 편집 가능 | 한번 적용하면 원본 도형 사라짐 |
| 사용목적 | 실시간 편집, 빠른 시안 제작 | 정교한 벡터 작업, 인쇄/출력용 디자인 |
| 수정 가능성 | 나중에 다시 더블 클릭해서 개별 도형 수정 가능 | 적용 후에는 도형이 병합되어 원형 복구 어려움 |
| 직관성 | 초보자 친화적 UI, 단순한 연산 위주 | 더 세분화된 옵션과 기능 제공 |
| 주요 기능 이름 | Union, Subtract, Intersect, Exclude | Unit, Minus, Front, Intersect, Exclude, Divide, Trim 등 다양함 |
| 작업 방식 | 클라우드 기반, 협업에 특화 | 로컬 기반, 정교한 작업에 적합 |
"피그마는 여러 도형을 조합하고 나중에 다시 재 조합하는 블럭 조립의 느낌이라면, 일러스트레이터는 한 번 붙이면 딱 붙는 본드 작업 같은 느낌"이라고 표현(출처 : ChatGPT)을 하는 게 재밌네요. 이해도 쉽고요.
로고나 정밀한 캐릭터로 인쇄용이라면 일러스트레이터가 적합하고 간단한 아이콘이나 디바이스용이라 변형이나 변수가 많다면 피그마로 빠르게 제작하는 것을 선택하시면 됩니다.
피그마의 플래튼(Flatten Selection) 알아보기
피그마의 부울연산의 장점은 완벽히 병합하는 게 아니라 그룹으로 생성해서 언제든지 수정을 할 수 있는 점이었습니다. 그러나 디자인 확정 전 수정은 용이하지만 실수로 하위 레이어가 자꾸 선택돼서 움직인다던지 의도하지 않았는데 다른 협업자가 임의로 수정하는 일이 발생합니다. 개발 환경에 따라 단일벡터를 전달해야 하는 상황이 생기기 때문에 이럴 때 플래튼을 적용하면 됩니다.
방법 1. 플래튼 할 레이어를 선택 > 디자인패널 맨 위 유니온아이콘 옆 드롭다운 > Flatten 메뉴 선택
방법 2. 단축키 활용
맥 : Option+Shift+F / Command+E
윈도우 : Alt+Shift+F / Ctrl+E
방법 3. 액션 툴바에서 Flatten 검색 후 실행
그럼 부울연산그룹과 플래튼의 차이를 보도록 할게요.
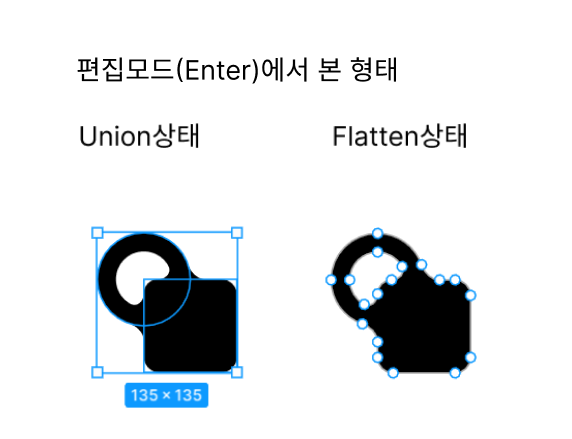
첫 번째, 부울연산그룹과 플래튼 편집모드로 본 형태
왼쪽 : Union그룹 선택 > 편집모드(Enter)
오른쪽 : Flatten > 편집모드(Enter) 적용한 이미지입니다.

보신 것처럼 유니온그룹을 플래튼 하면 단일 벡터로 변경되어 더 이상 자식객체는 없고 단일 레이어만 존재하며 편집도 point와 path로만 가능합니다.
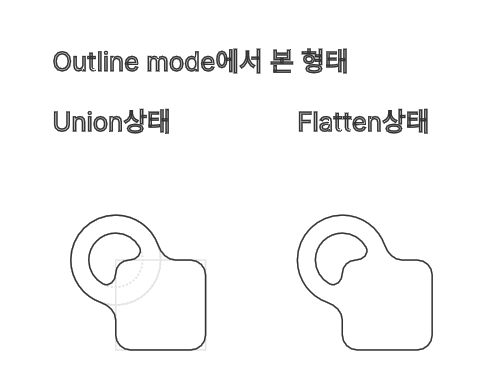
두 번째, 아웃라인으로 본 형태
아웃라인보기(Ctrl+Shift+O)를 해보면 차이점이 보입니다.

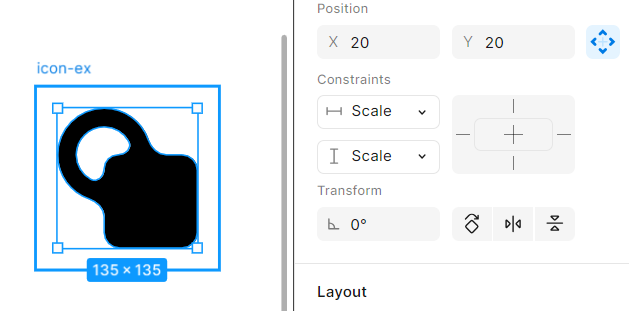
저의 추천은 그룹 된 부울연산을 복사해서 추후 수정가능하게 두고 라이브러리에 올릴 땐 Flatten 해서 하나의 벡터로 병합한 것을 공유하고 최종 완성된 파일에는 Flatten 한 상태로 적용합니다. 추가로 프레임을 감싼 아이콘이라면 벡터 선택 후 포지션>컨스트레인츠의 옵션을 Scale, Scale로 둬야 프레임 크기 변경 시 리사이징이 잘 됩니다.
단, 단순하고 단일 색상일 경우 Flatten을 하시고 복잡한 아이콘이나 일러스트라면 더 적합한 방법으로 내부 협의하는 게 좋습니다.

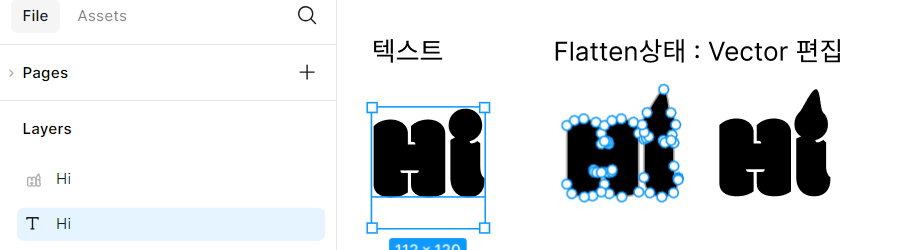
세 번째, 텍스트를 도형으로 변환할 때
텍스트는 텍스트의 속성을 유지해 디자인하는 게 유지 보수에 좋지만 텍스트를 벡터로 변환해서 특별하게 그래픽 요소로 활용해야 하는 경우도 있겠죠. 그럴 때 텍스트를 선택 후 Flatten을 하면 빠르게 벡터로 변경되고 편집할 수 있습니다. 이때도 원본을 복사하고 그 텍스트를 플래튼 해야겠죠~ 항상 원본은 남겨두는 게 좋습니다.

참고로 폰트를 플래튼 해서 그래픽요소로 만들 땐 꼭 라이선스 확인하는 것 잊지 마세요. 무료 폰트여도 재배포나 수정은 금지된 경우가 많기 때문입니다.
오늘은 피그마의 기초 인터페이스 중 부울연산과 플래튼에 대해 알아보았습니다. 아래 3가지를 기억해 주시면 됩니다.
- 부울연산 - Union, Subtract, Intersect, Exclud로 합치기, 빼기, 겹친 부분만 남기기, 겹친 부분만 빼기 (편집 수월)
- 플래튼 - Flatten 여러 도형, 텍스트를 하나의 벡터로 변환 (편집 어려움)
- 폰트 라이선스 - Flatten해도 폰트를 사용했기에 라이선스 확인 필수
부울연산을 활용한 영상 제작 예정으로 추후 유튜브 업로드도 기대해 주세요. 읽어주셔서 감사합니다. 늘 좋은 일만 가득하시길 바랍니다.