안녕하세요. 오늘은 마스크(Mask)에 대해 알아보도록 하겠습니다. 마스크는 포토샵을 이용하신 분들이라면 익숙하실 텐데요. 피그마에서 마스크를 쓰는 방법을 설명드리려고 합니다. 마스크는 레이어(벡터, 이미지, 그룹, 프레임... 등)의 보여줄 부분과 숨기는 부분을 나눕니다.
마스크는 Z 축 깊이를 이해하면 좋습니다. 레이어가 중첩되는 관계를 고려해서 순서를 바꾸거나 위치를 조정합니다.
가장 바닥면에 있는 레이어의 위에 있는 레이어(벡터, 이미지, 그룹, 프레임... 등)를 포함하는 모습입니다. 따라서 Mask Group으로 표현이 되고 바닥면 모양의 바깥 영역은 가려져서 보이지 않으며, 바닥면 모양의 자체 Fill, stroke 색상은 투명해집니다.
마스크를 적용하는 방법은 크게 3가지입니다.
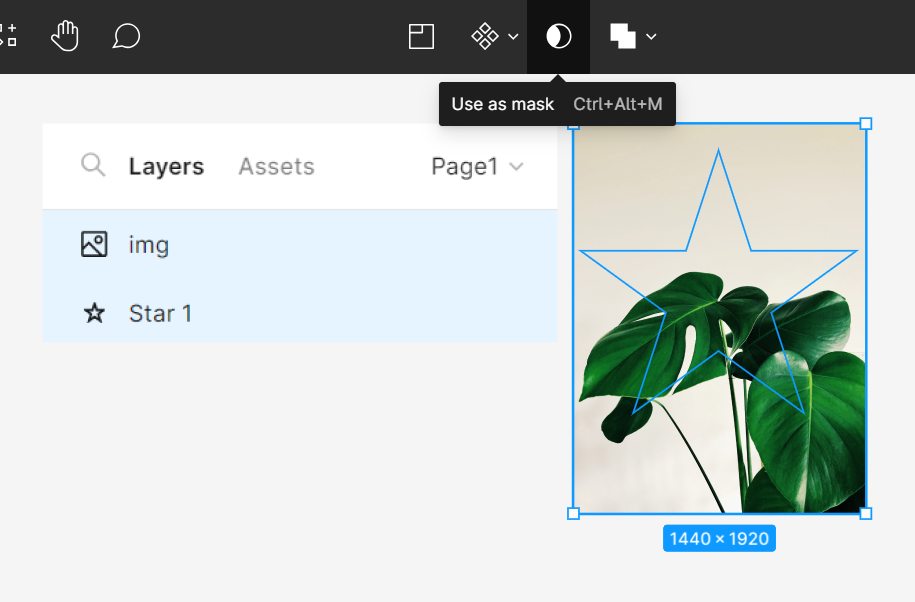
1. 마스크 적용할 레이어 전부 선택 후 툴바의 아이콘을 눌러서 적용합니다.
2. 마스크 적용할 레이어 전부 선택 후 단축키를 사용합니다. (Window : Ctrl+Alt+M / Mac : Control+Command+M)
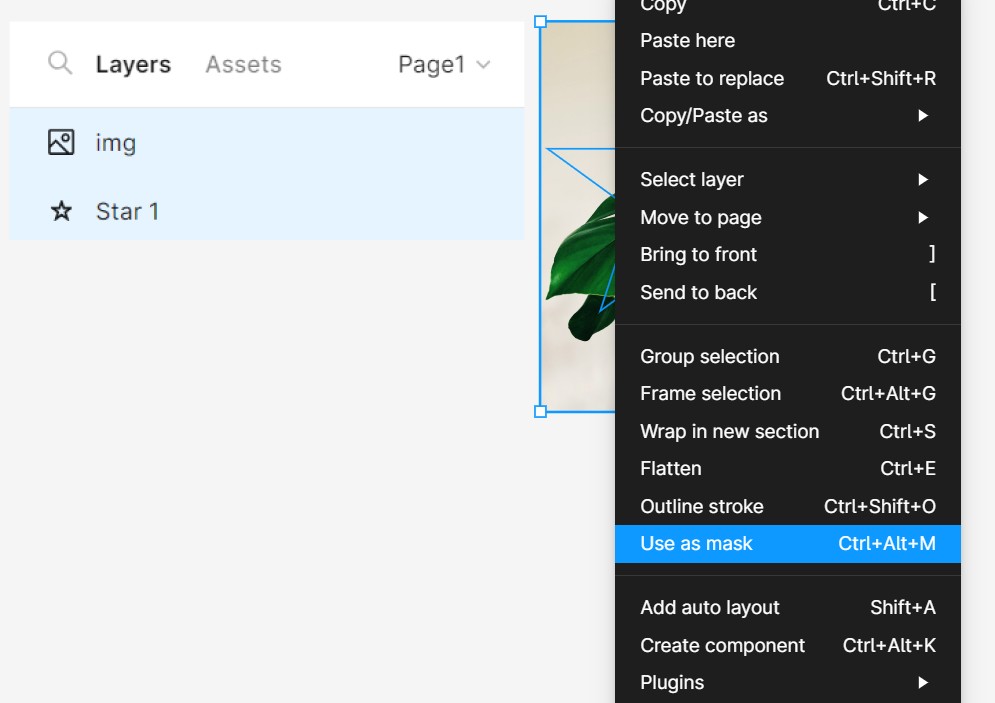
3. 마스크 적용할 레이어 전부 선택 후 우클릭 Use as mask 선택


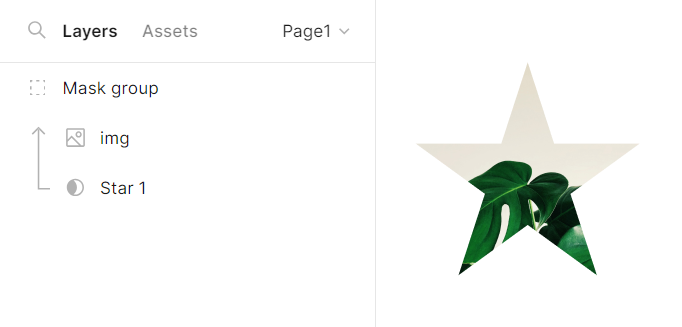
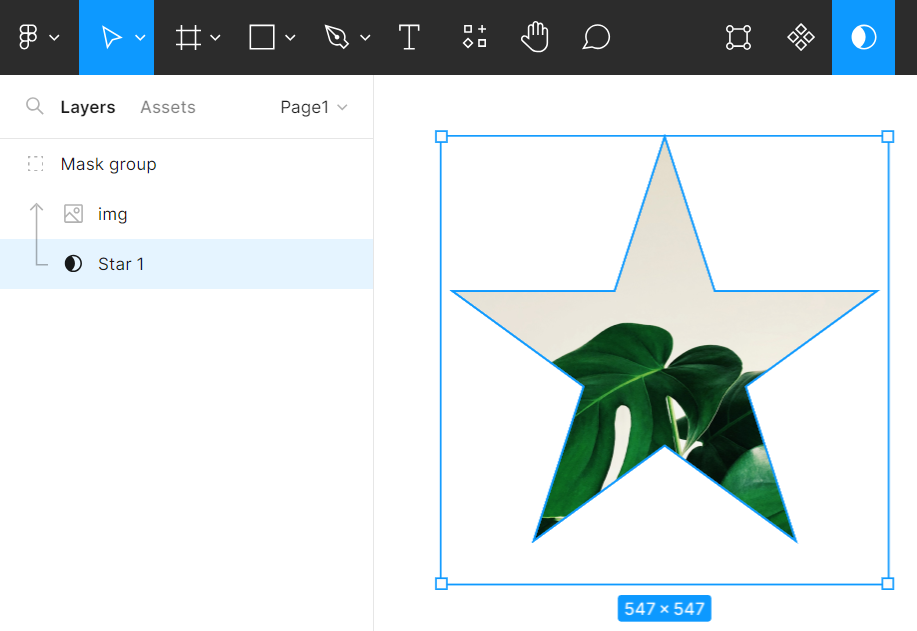
마스크를 적용하면 아래 이미지처럼 마스크 그룹이 생기면서 가장 아래 모양이 마스크(달모양 심볼)로 바뀌며 화살표가 생깁니다. 그룹형태로 되어있기 때문에 마스크를 적용하고 추후 다른 레이어를 그룹 안에 포함하거나 빼고 순서를 변경하면서 수정 및 편집을 할 수 있습니다.

피그마에서는 마스크를 3가지 방식을 지원하고 있습니다.
1. Alpha(알파)
2. Vector(벡터)
3. Luminance(휘도)
가장 바닥면에 있는 마스크 레이어에 위 3가지 방식을 선택할 수 있고, 따로 변경하지 않으면 기본은 Alpha로 선택되어 있습니다.
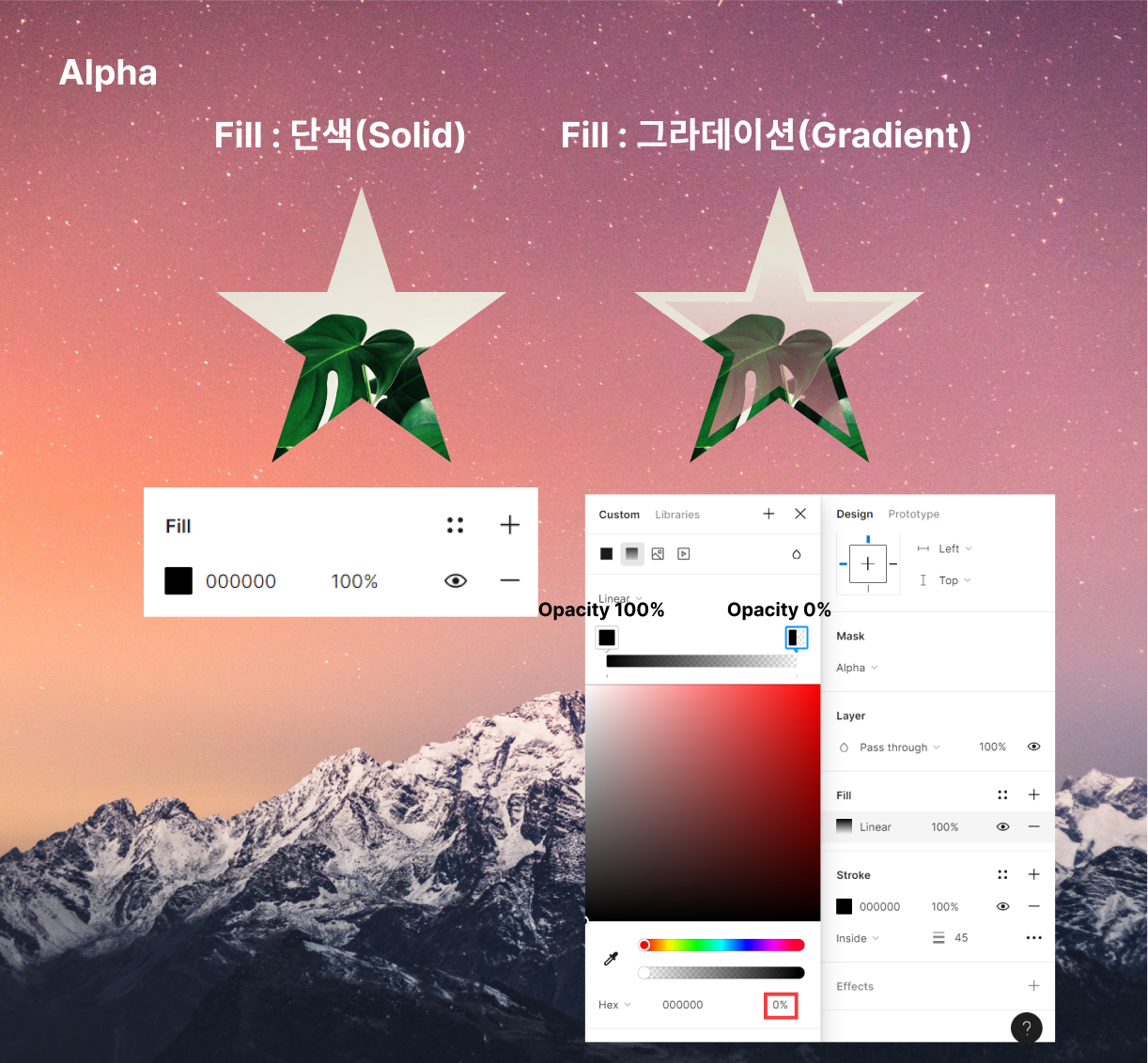
첫 번째, 알파채널은 레이어의 투명도 또는 불투명도로 조정합니다. 밝기에는 영향을 받지 않습니다.
opacity 0%면 마스크 된 모든 부분이 가려져 아무것도 보이지 않습니다. opacity 50%면 반투명으로 보입니다. 따라서 블러(흐림 효과), 그라데이션의 불투명도를 활용할 수 있습니다. 알파채널에 따로 불투명도를 수정하지 않으면 Vector 옵션과 동일하게 보입니다. 적용가능한 확장자는 투명도가 포함된 PNG, JPG, WebP 파일을 가져올 수 있습니다.

두 번째, 벡터는 마스크 레이어의 투명도, 불투명도, 밝기에 관계없이 전부 보이도록 마스크를 씌웁니다. 포토샵으로 생각하시면 바닥 레이어에 위 레이어를 모양에 맞게 가리고 보이게 하는 클리핑 마스크로 생각하면 됩니다.
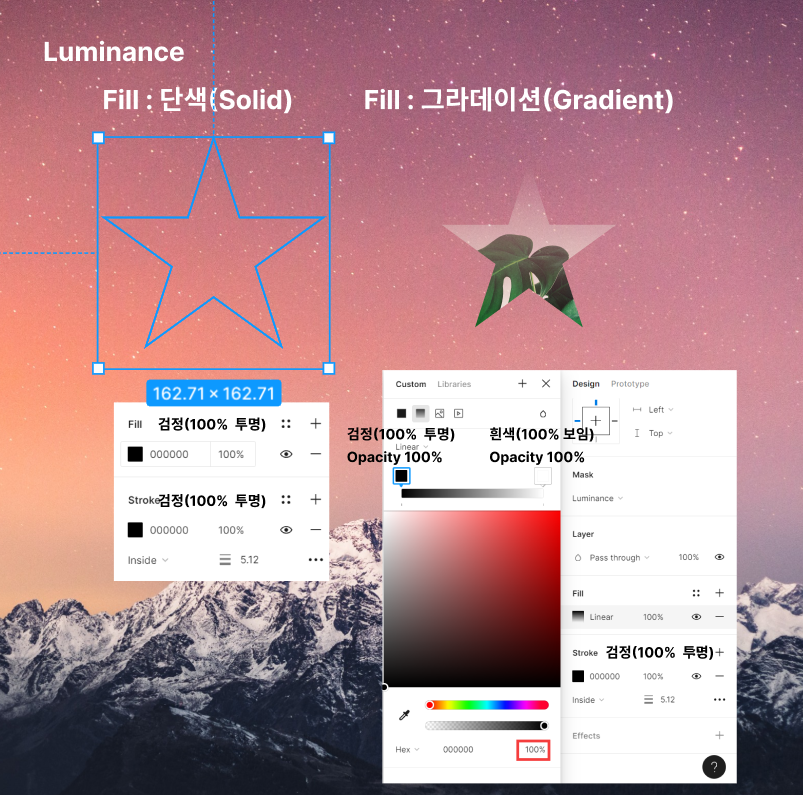
세 번째, 휘도는 마스크 레이어의 불투명도와 관계없이 밝기만 영향을 받습니다. Opacity값이 0%이든 100%이든 관계없이 검정(#000)은 투명하게 되고 흰색(#FFF)은 전부 보입니다. 밝기에 영향을 받으므로 어떤 특정 색상으로 그라데이션을 하더라도 색상의 밝기에 따라 투명도가 차이 납니다.

알파채널, 벡터, 휘도 옵션의 차이는 단색일 경우는 차이가 없습니다. 어떤 마스크를 사용할지 먼저 생각하고 선택하면 됩니다.
피그마에 적용한 마스크를 해제하는 방법은 크게 3가지입니다.
1. 바닥의 마스크 레이어를 선택 후 툴바의 아이콘을 누른다.

2. 바닥의 마스크 레이어를 선택 후 단축키를 사용합니다. (Window : Ctrl+Alt+M / Mac : Control+Command+M)
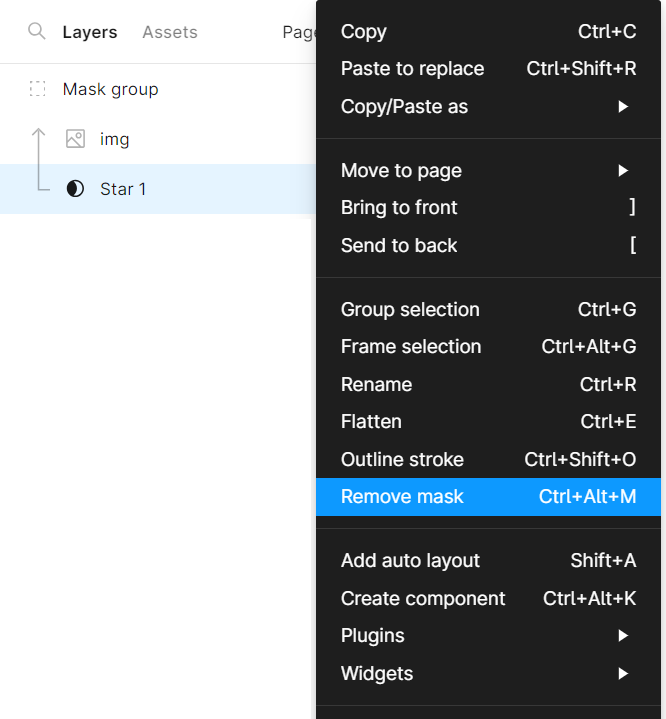
3. 바닥의 마스크 레이어를 선택 후 우클릭 Remove mask 선택

포토샵과 피그마의 마스크의 큰 차이
포토샵 : 바닥에 있는 마스크 레이어의 색상이나 이미지... 등 레이어의 속성을 그대로 유지한 채로 위의 레이어를 포함
피그마 : 바닥에 있는 마스크 레이어의 속성(색상, 이미지... 등)은 보이지 않고 테두리 영역에 위 레이어를 포함
만일 바닥에 마스크 레이어의 경계를 확인해야 한다면 크게 2가지 방식이 있습니다.
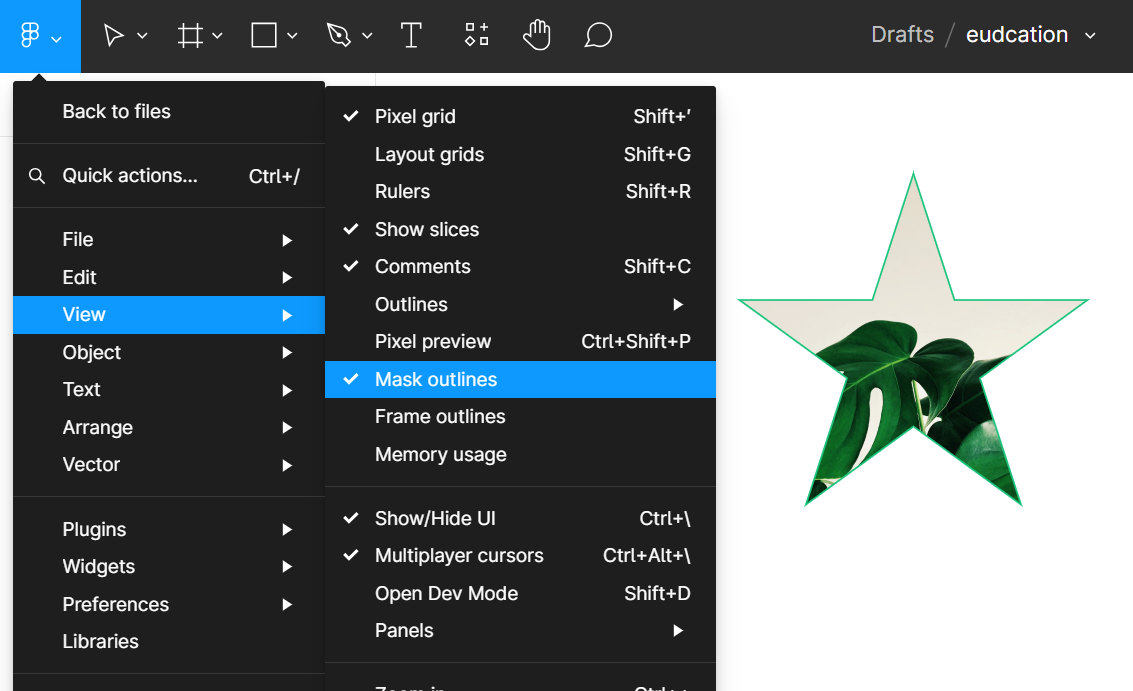
1. Shift+O를 눌러서 아웃라인모드 보기로 녹색 테두리 선 확인
2. 메뉴를 누르고 View > Mask outlines 선택

앞에 설명드린 대로 마스크는 자동으로 포함관계로 변경이 되며 따라서 필요에 따라 그룹사이에 다양한 레이어를 추가하거나, 크기 변경, 이동, 순서 변경, 속성 수정... 등 가능합니다.
제 개인적인 생각으로 마스크를 활용 시 권장하는 내용은 사각형, 원형에 마스크를 쓰지 마세요. 그럼 어떻게 해야 할까요?
프레임은 기본적으로 사각형의 모든 속성을 포함합니다. Fill과 Stroke에 색상, 그라데이션, 이미지, 영상(유료)을 포함할 수 있으면서도 레이아웃 그리드를 활용하거나, Clip content라는 체크박스를 활용하면 프레임 영역 바깥을 보이거나 가리게 해서 마스크의 효과를 그대로 적용할 수 있습니다. 원형에는 어떻게 적용할까요? 프레임의 코너 라운드 값을 크게 하면 원형처럼 보이게 만들 수 있습니다.
따라서 마스크를 쓰는 경우는 사각형, 원형이 아닌 그 외의 형태 또는 프레임이 아닌 다른 레이어의 모양 안에 다른 레이어를 포함해야 하는 경우 사용하시면 됩니다.
지금까지 간단하게 피그마에서 마스크 적용방법 및 해제방법, 포토샵의 클리핑 마스크와의 차이에 대해서 설명하였습니다. 봐주셔서 감사합니다. 좋은 하루 보내세요.
'피그마 파헤치기 > 기초 툴&인터페이스' 카테고리의 다른 글
| 피그마 기능) 로컬파일 저장 후 불러오기 (0) | 2023.12.15 |
|---|